# 柱状图
柱状图有十七种形态,封装成组件,可以通过 data-name 属性修改图表数据,具体使用示例如下:
<u-bar-unidt data-name="bar_unidt"></u-bar-unidt>
点击以展示/隐藏修改图表数据
import { useDataStore } from '@/packages/public/stores/dataStore'
const dataStore = useDataStore()
dataStore.setData('bar_unidt', {
data: [
{ name: '百官街道', value: 62 },
{ name: '白洋街道', value: 45 },
{ name: '王家镇街道', value: 72 },
{ name: '沈家街道', value: 32 },
{ name: '李家街道', value: 78 }]
}
})
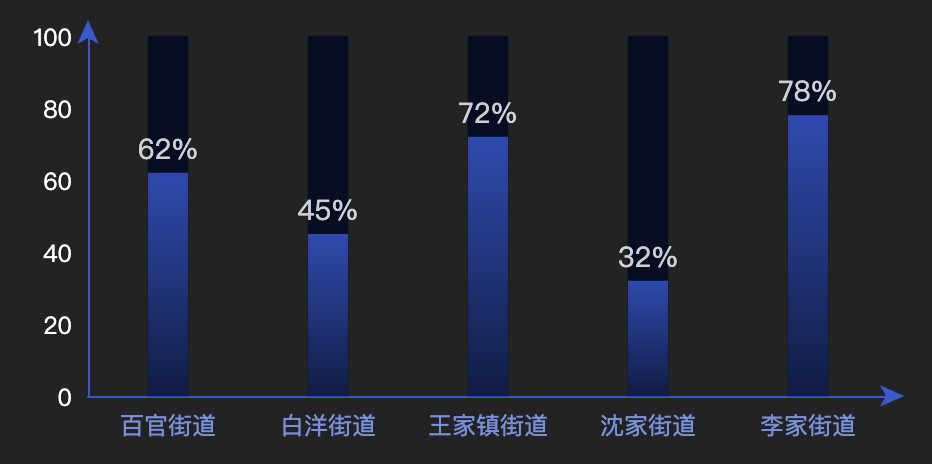
# 华院柱状图-1

点击以展示/隐藏图表数据
const bar_unidt1 = {
data: [
{ name: '百官街道', value: 62 },
{ name: '白洋街道', value: 45 },
{ name: '王家镇街道', value: 72 },
{ name: '沈家街道', value: 32 },
{ name: '李家街道', value: 78 },
],
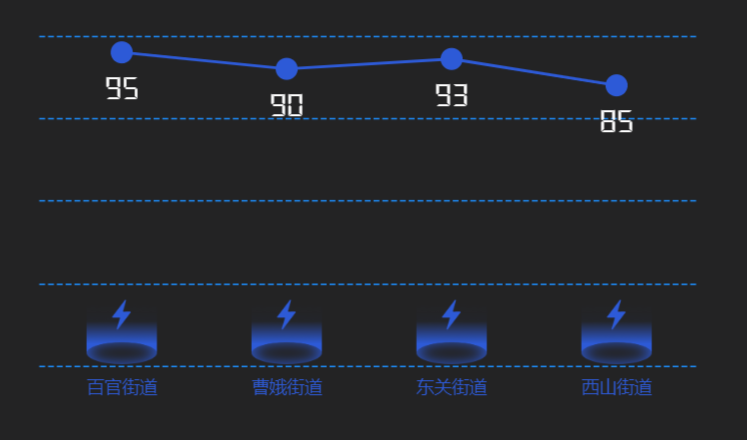
}# 华院柱状图-2

点击以展示/隐藏图表数据
const bar_unidt2 = {
data: [
{ name: '百官街道', value: 95 },
{ name: '曹娥街道', value: 90 },
{ name: '东关街道', value: 93 },
{ name: '西山街道', value: 85 },
],
}# 华院柱状图-3

点击以展示/隐藏图表数据
const bar_unidt3 = {
data: [
{ name: '快递行业', value: 70 },
{ name: '网约车平台', value: 70 },
{ name: '外卖送餐', value: 70 },
{ name: '物流行业', value: 70 },
{ name: '互联网企业', value: 90 },
],
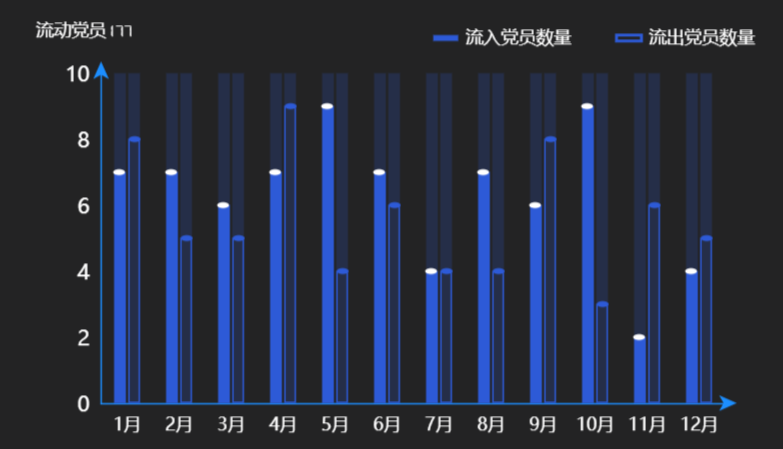
}# 华院柱状图-4 ✭

点击以展示/隐藏图表数据
const bar_unidt4 = {
data: [
{ name: '1月', value1: 7, value2: 8 },
{ name: '2月', value1: 7, value2: 5 },
{ name: '3月', value1: 6, value2: 5 },
{ name: '4月', value1: 7, value2: 9 },
{ name: '5月', value1: 9, value2: 4 },
{ name: '6月', value1: 7, value2: 6 },
{ name: '7月', value1: 4, value2: 4 },
{ name: '8月', value1: 7, value2: 4 },
{ name: '9月', value1: 6, value2: 8 },
{ name: '10月', value1: 9, value2: 3 },
{ name: '11月', value1: 2, value2: 6 },
{ name: '12月', value1: 4, value2: 5 },
],
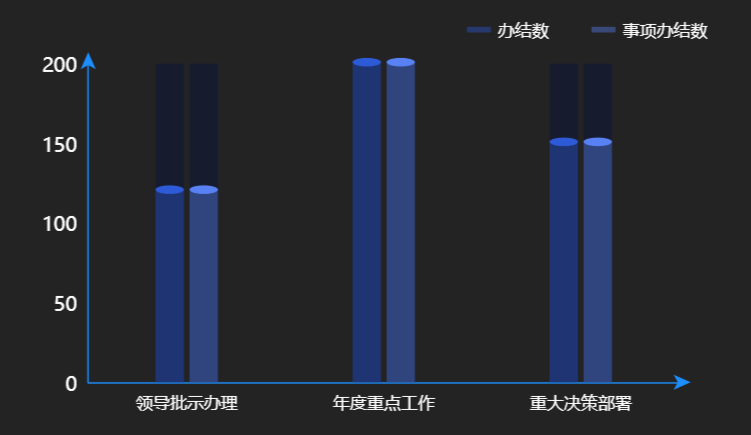
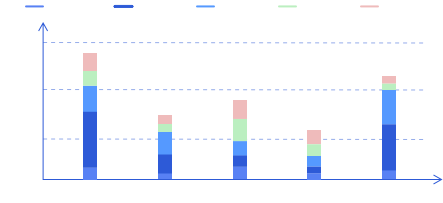
}# 华院柱状图-5 ✭

点击以展示/隐藏图表数据
const bar_unidt5 = {
data: [
{ name: '领导批示办理', value1: 130, value2: 130 },
{ name: '年度重点工作', value1: 200, value2: 200 },
{ name: '重大决策部署', value1: 150, value2: 150 },
],
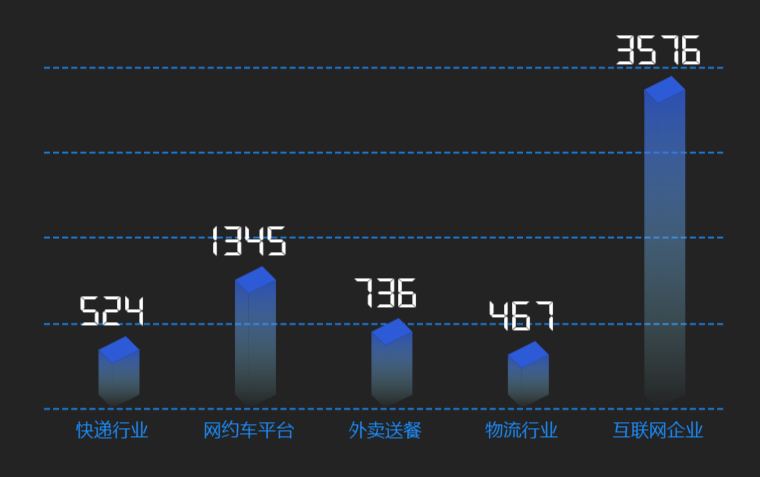
}# 华院柱状图-6

点击以展示/隐藏图表数据
const bar_unidt6 = {
data: [
{ name: '快递行业', value: 524 },
{ name: '网约车平台', value: 1345 },
{ name: '外卖送餐', value: 736 },
{ name: '物流行业', value: 467 },
{ name: '互联网企业', value: 3576 },
],
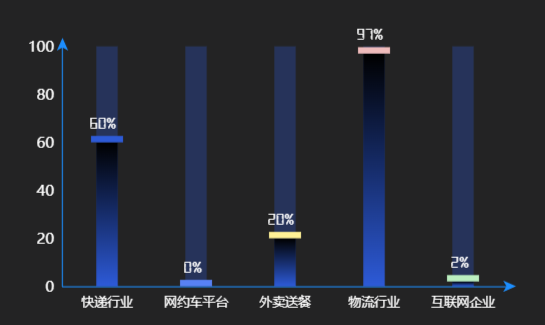
}# 华院柱状图-7

点击以展示/隐藏图表数据
const bar_unidt7 = {
data: [
{ name: '快递行业', value: 60 },
{ name: '网约车平台', value: 0 },
{ name: '外卖送餐', value: 20 },
{ name: '物流行业', value: 97 },
{ name: '互联网企业', value: 2 },
],
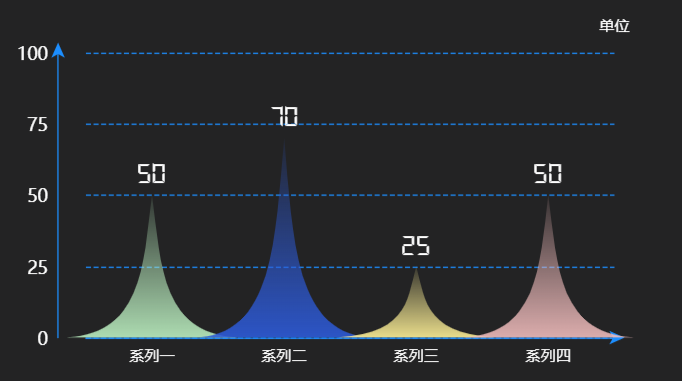
}# 华院柱状图-8

点击以展示/隐藏图表数据
const bar_unidt8 = {
data: [
{ name: '系列一', value: 50 },
{ name: '系列二', value: 70 },
{ name: '系列三', value: 25 },
{ name: '系列四', value: 50 },
],
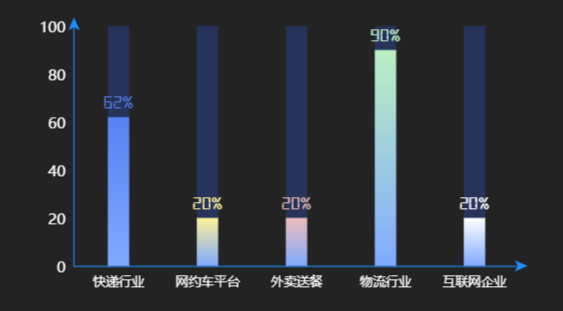
}# 华院柱状图-9

点击以展示/隐藏图表数据
const bar_unidt9 = {
data: [
{ name: '快递行业', value: 62 },
{ name: '网约车平台', value: 20 },
{ name: '外卖送餐', value: 20 },
{ name: '物流行业', value: 90 },
{ name: '互联网企业', value: 20 },
],
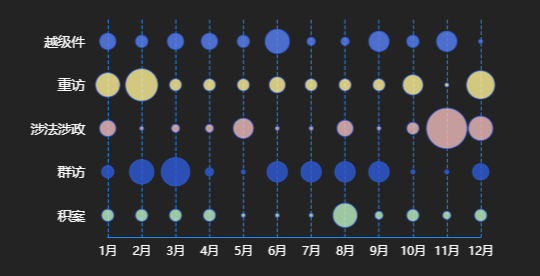
}# 华院柱状图-10 ✭✭

点击以展示/隐藏图表数据
const bar_unidt10 = {
data: {
name1: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
name2: ['积案', '群访', '涉法涉政', '重访', '越级件'],
value: [
[0, 0, 3],
[0, 1, 3],
[0, 2, 3],
[0, 3, 3],
[0, 4, 1],
[1, 0, 3],
[1, 1, 6],
[1, 2, 7],
[1, 3, 2],
[1, 4, 1],
[2, 0, 4],
[2, 1, 1],
[2, 2, 2],
[2, 3, 2],
[2, 4, 5],
[3, 0, 6],
[3, 1, 8],
[3, 2, 3],
[3, 3, 3],
[3, 4, 3],
[4, 0, 4],
[4, 1, 3],
[4, 2, 4],
[4, 3, 4],
[4, 4, 3],
[5, 0, 5],
[5, 1, 2],
[5, 2, 5],
[5, 3, 2],
[5, 4, 6],
[6, 0, 5],
[6, 1, 4],
[6, 2, 6],
[6, 3, 0],
[6, 4, 3],
[7, 0, 3],
[7, 1, 3],
[7, 2, 3],
[7, 3, 3],
[7, 4, 1],
[8, 0, 3],
[8, 1, 6],
[8, 2, 7],
[8, 3, 2],
[8, 4, 1],
[9, 0, 4],
[9, 1, 1],
[9, 2, 2],
[9, 3, 2],
[9, 4, 5],
[10, 0, 6],
[10, 1, 8],
[10, 2, 3],
[10, 3, 3],
[10, 4, 3],
[11, 0, 4],
[11, 1, 3],
[11, 2, 4],
[11, 3, 4],
[11, 4, 3],
[12, 0, 5],
[12, 1, 2],
[12, 2, 5],
[12, 3, 2],
[12, 4, 6],
],
},
}# 华院柱状图-11?

点击以展示/隐藏图表数据
const bar_unidt11 = {
data: {
legend: [
{ name: '20岁以下' },
{ name: '21-25岁' },
{ name: '20-30岁' },
{ name: '30-40岁' },
{ name: '40岁以上' },
],
name: ['快递行业', '网约车平台', '快递企业', '外卖送餐平台', '互联网企业'],
value: [
[400, 200, 300, 100, 400],
[400, 200, 300, 100, 400],
[400, 200, 300, 100, 400],
[400, 200, 300, 100, 400],
[300, 200, 300, 100, 300],
],
},
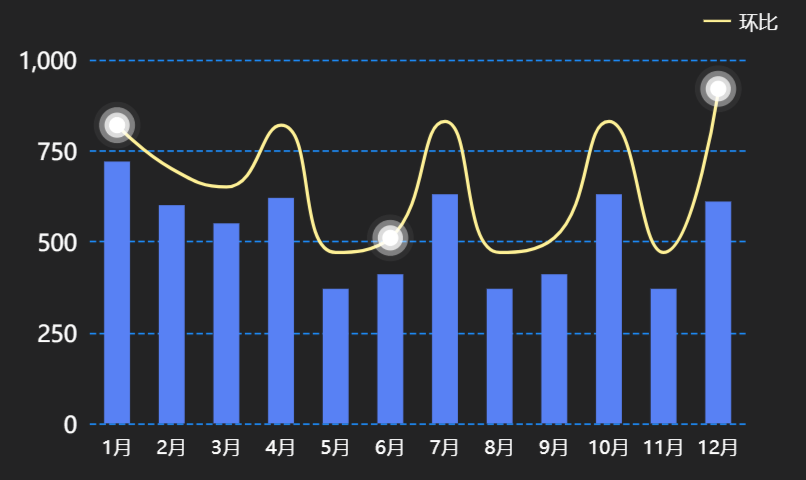
}# 华院柱状图-12 ✭

点击以展示/隐藏图表数据
const bar_unidt12 = {
data: [
{ name: '1月', value1: 720, value2: 820, },
{ name: '2月', value1: 600, value2: 700 },
{ name: '3月', value1: 550, value2: 650 },
{ name: '4月', value1: 620, value2: 820 },
{ name: '5月', value1: 370, value2: 47 },
{ name: '6月', value1: 410, value2: 510 },
{ name: '7月', value1: 630, value2: 830 },
{ name: '8月', value1: 370, value2: 470 },
{ name: '9月', value1: 410, value2: 510 },
{ name: '10月', value1: 630, value2: 830 },
{ name: '11月', value1: 370, value2: 470 },
{ name: '12月', value1: 610, value2: 910 },
],
}# 华院柱状图-13?

点击以展示/隐藏图表数据
const bar_unidt13 = {
data: [
{ name: '快递行业', 单建党组织: 400, 联建党组织: 400 },
{ name: '网约车平台', 单建党组织: 200, 联建党组织: 200 },
{ name: '快递企业', 单建党组织: 300, 联建党组织: 300 },
{ name: '外卖送餐平台', 单建党组织: 100, 联建党组织: 100 },
{ name: '互联网企业', 单建党组织: 400, 联建党组织: 400 },
],
}# 华院柱状图-14

点击以展示/隐藏图表数据
const bar_unidt14 = {
data: [
{ name: '设备总数', value: 689 },
{ name: '设备总数', value: 689 },
{ name: '设备总数', value: 689 },
],
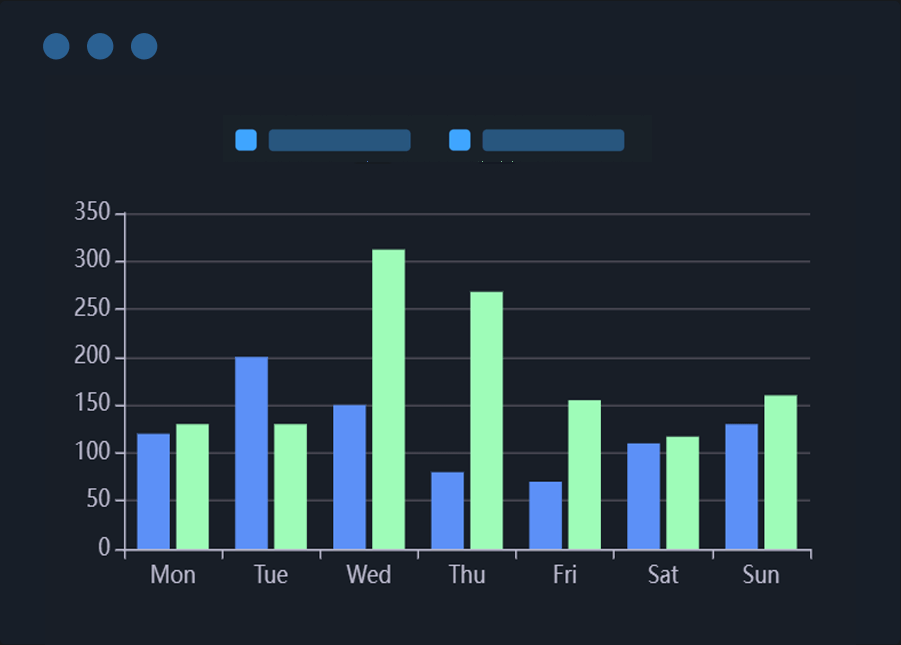
}# 柱状图 ✭

<u-bar-common data-name="bar_common"></u-bar-common>
点击以展示/隐藏图表数据
const bar_common = {
data: [
{ name: 'Mon', value1: 120, value2: 130 },
{ name: 'Tue', value1: 200, value2: 130 },
{ name: 'Wed', value1: 150, value2: 312 },
{ name: 'Thu', value1: 80, value2: 268 },
{ name: 'Fri', value1: 70, value2: 155 },
{ name: 'Sat', value1: 110, value2: 117 },
{ name: 'Sun', value1: 130, value2: 160 },
],
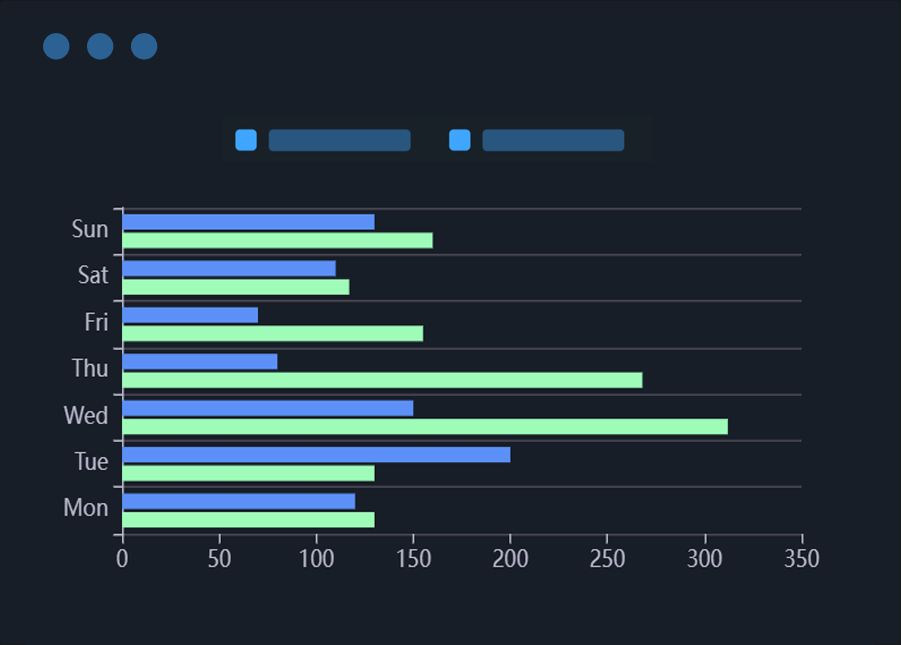
}# 横向柱状图 ✭

<u-bar-crossrange data-name="bar_crossrange"></u-bar-crossrange>
点击以展示/隐藏图表数据
const bar_crossrange = {
data: [
{ name: 'Mon', value1: 120, value2: 130 },
{ name: 'Tue', value1: 200, value2: 130 },
{ name: 'Wed', value1: 150, value2: 312 },
{ name: 'Thu', value1: 80, value2: 268 },
{ name: 'Fri', value1: 70, value2: 155 },
{ name: 'Sat', value1: 110, value2: 117 },
{ name: 'Sun', value1: 130, value2: 160 },
],
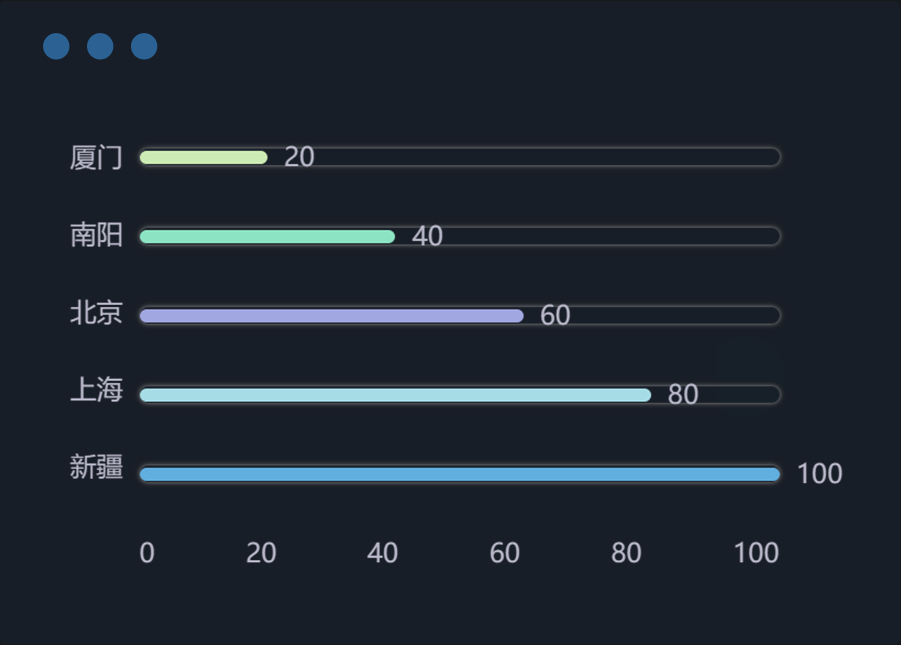
}# 胶囊柱状图

<u-capsule-chart data-name="bar_common"></u-capsule-chart>
点击以展示/隐藏图表数据
const capsule_chart = {
data: [
{ name: '厦门', value: 20 },
{ name: '南阳', value: 40 },
{ name: '北京', value: 60 },
{ name: '上海', value: 80 },
{ name: '新疆', value: 100 },
],
}