# 表格
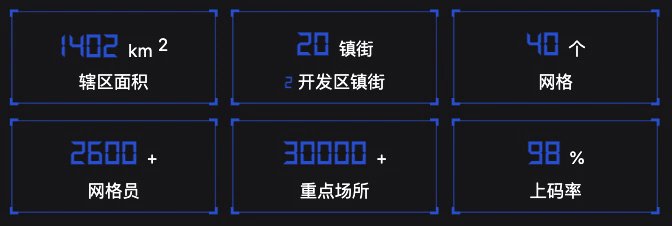
表格有十种形态,封装成组件,可以通过 data-name 属性修改表格数据,具体使用示例如下:
<u-table-unidt data-name="table_unidt"></u-table-unidt>
点击以展示/隐藏修改表格数据
import { useDataStore } from '@/packages/public/stores/dataStore'
const dataStore = useDataStore()
dataStore.setData('table_unidt', {
data: [
{ name: '辖区面积', value: 1402, suffix: 'km' },
{ name: '开发区镇街', value: 20, value2: 2, suffix: '镇街' },
{ name: '网格', value: 40, suffix: '个' },
{ name: '网格员', value: 2600, suffix: '+' },
{ name: '重点场所', value: 30000, suffix: '+' },
{ name: '上码率', value: 98, suffix: '%' },
],
})
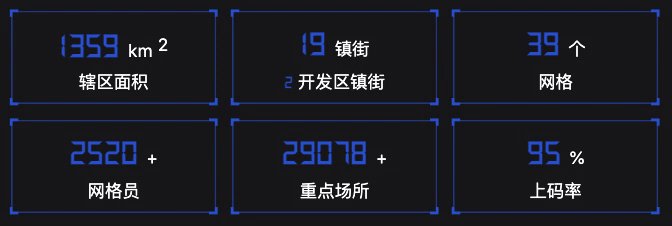
# 华院表格-1

点击以展示/隐藏表格数据
const table_unidt1 = {
data: [
{ name: '辖区面积', value: 1402, suffix: 'km' },
{ name: '开发区镇街', value: 20, value2: 2, suffix: '镇街' },
{ name: '网格', value: 40, suffix: '个' },
{ name: '网格员', value: 2600, suffix: '+' },
{ name: '重点场所', value: 30000, suffix: '+' },
{ name: '上码率', value: 98, suffix: '%' },
],
}# 数据列表
| 字段名称 | 字段说明 | 数据类型 |
|---|---|---|
| name | 名称 | String |
| value | 值 | Number |
| value2 | 值2 | Number |
| suffix | 后缀 | String |
注意
如需修改配置属性及更多内容,请点击复制 UTableUnidt1-*找到当前对应的源文件进行修改。
# 华院表格-2

点击以展示/隐藏表格数据
//表格数据(模拟接口返回的数据)
const table_unidt2 = {
data: [
{ no: 1, area: '王宅镇', keyword: '纠纷', completedRate: '100%' },
{ no: 2, area: '白洋街道', keyword: '纠纷', completedRate: '99%' },
{ no: 3, area: '泉溪镇', keyword: '纠纷', completedRate: '98%' },
{ no: 4, area: '关联镇', keyword: '纠纷', completedRate: '100%' },
{ no: 5, area: '北控街道', keyword: '纠纷', completedRate: '99%' },
{ no: 6, area: 'Aape镇', keyword: '纠纷', completedRate: '98%' },
],
}
/**
* 需在UTableUnidt2*.vue文件中修改
* 默认的表格配置选项
* 用于初始化数据表格的样式和列配置
*/
const defaultOption = {
// 表头背景色,默认为透明
headerBGC: "transparent",
// 奇数行背景色
oddRowBGC: "#00010F",
// 偶数行背景色
evenRowBGC: "#00010F",
// 表格标题配置,包含各列的显示标题和数据键名;超长省略号显示方式,通过tooltip属性启用提示
title: [
{ title: "序号", key: "no" },
{ title: "区域", key: "area", ellipsis: { tooltip: true } },
{ title: "关键词", key: "keyword", ellipsis: { tooltip: true } },
{ title: "办结率", key: "completedRate", ellipsis: { tooltip: true } },
],
};# 数据列表
| 字段名称 | 字段说明 | 数据类型 |
|---|---|---|
| no | 序号 | Number |
| area | 区域名称 | String |
| keyword | 关键词 | String |
| completedRate | 完成率 | String |
# 配置属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| headerBGC | string | transparent | 表格头部的背景颜色,设为透明 |
| oddRowBGC | string | #00010F | 奇数行的背景颜色 |
| evenRowBGC | string | #00010F | 偶数行的背景颜色 |
| title | array | 见下方详情 | 表格列配置数组,包含各列的标题、键名及特殊配置如省略显示等 |
title 数组内对象结构说明:
| 属性名 | 类型 | 描述 |
|---|---|---|
| title | string | 列标题,如"序号"、"区域"等 |
| key | string | 对应数据字段名,如"no"、"area"等 |
| ellipsis | object | 当文本超长时的处理配置,包含 tooltip 属性来决定是否显示完整信息的提示 |
注意
如需修改配置属性及更多内容,请点击复制 UTableUnidt2-*找到当前对应的源文件进行修改。
基于Naive UI 数据表格 (opens new window)二次封装
# 华院表格-3

点击以展示/隐藏表格数据
//表格数据(模拟接口返回的数据)
const table_unidt3 = {
data: [
{
no: '百官街道',
count1: 100,
count2: 200,
count3: 50,
completedOnSchedule: 50,
closingRate: 50
},
{
no: '曹娥街道',
count1: 100,
count2: 200,
count3: 50,
completedOnSchedule: 50,
closingRate: 50,
},
{
no: '东关街道',
count1: 100,
count2: 200,
count3: 50,
completedOnSchedule: 50,
closingRate: 50,
},
{
no: '小越街道',
count1: 100,
count2: 200,
count3: 50,
completedOnSchedule: 50,
closingRate: 50,
},
{
no: '道墟街道',
count1: 100,
count2: 200,
count3: 50,
completedOnSchedule: 50,
closingRate: 50,
},
{
no: 'AA街道',
count1: 100,
count2: 200,
count3: 50,
completedOnSchedule: 50,
closingRate: 50,
},
{
no: 'BB街道',
count1: 100,
count2: 200,
count3: 50,
completedOnSchedule: 50,
closingRate: 50,
},
{
no: 'CC街道',
count1: 100,
count2: 200,
count3: 50,
completedOnSchedule: 50,
closingRate: 50,
},
],
}
/**
* 需在UTableUnidt3*.vue文件中修改
* 默认的表格配置选项
* 用于初始化数据表格的样式和列配置
*/
const defaultOption = {
// 表头背景色配置
headerBGC: "#2D5AD733",
// 奇数行背景色配置
oddRowBGC: "transparent",
// 偶数行背景色配置
evenRowBGC: "#2D5AD71A",
// 行字体颜色配置
rowFontColor: "#B3B3B3",
// 表格标题配置,包含各列的显示标题和数据键名;超长省略号显示方式,通过tooltip属性启用提示
title: [
{ title: "属地街镇", key: "no", ellipsis: { tooltip: true } },
{ title: "自处数", key: "count1", ellipsis: { tooltip: true } },
{ title: "应处数", key: "count2", ellipsis: { tooltip: true } },
{ title: "办结数", key: "count3", ellipsis: { tooltip: true } },
{ title: "按期办结", key: "completedOnSchedule", ellipsis: { tooltip: true }, },
{ title: "结案率", key: "closingRate", ellipsis: { tooltip: true } },
]
};
# 数据列表
| 字段名称 | 字段说明 | 数据类型 |
|---|---|---|
| no | 属地街镇 | String |
| count1 | 自处数 | Number |
| count2 | 应处数 | Number |
| count3 | 办结数 | Number |
| completedOnSchedule | 按期办结 | Number |
| closingRate | 结案率 | Number |
# 配置属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| headerBGC | string | #2D5AD733 | 表格头部的背景颜色 |
| oddRowBGC | string | transparent | 奇数行的背景颜色 |
| evenRowBGC | string | #2D5AD71A | 偶数行的背景颜色 |
| title | array | 见下方详情 | 表格列配置数组,包含各列的标题、键名及特殊配置如省略显示等 |
title 数组内对象结构说明:
| 属性名 | 类型 | 描述 |
|---|---|---|
| title | string | 列标题 |
| key | string | 对应数据字段名 |
| ellipsis | object | 当文本超长时的处理配置,包含 tooltip 属性来决定是否显示完整信息的提示 |
注意
如需修改配置属性及更多内容,请点击复制 UTableUnidt3-*找到当前对应的源文件进行修改。
基于Naive UI 数据表格 (opens new window)二次封装
# 华院表格-4

点击以展示/隐藏表格数据
//表格数据(模拟接口返回的数据)
const table_unidt4 = {
data: [
{
no: 'JF202103090001',
person: '王武',
type: '农村宅基地',
countryside: '双岩村',
day: 30,
},
{
no: 'JF202103090023',
person: '李四',
type: '农村宅基地',
countryside: '马府下村',
day: 30,
},
{
no: 'JF202103090031',
person: '张国胜',
type: '公共建设',
countryside: '马府下村',
day: 30,
},
{
no: 'JF202103090001',
person: '王二麻子',
type: '农村宅基地',
countryside: '双岩村',
day: 30,
},
{
no: 'JF202103090023',
person: '李一',
type: '农村宅基地',
countryside: '马府下村',
day: 30,
},
{
no: 'JF202103090031',
person: '张三',
type: '公共建设',
countryside: '马府下村',
day: 30,
},
{
no: 'JF202103090001',
person: '刘强',
type: '农村宅基地',
countryside: '双岩村',
day: 30,
},
{
no: 'JF202103090023',
person: '刘华强',
type: '农村宅基地',
countryside: '马府下村',
day: 30,
},
{
no: 'JF202103090031',
person: 'Mike',
type: '公共建设',
countryside: '马府下村',
day: 30,
},
],
}
/**
* 需在UTableUnidt4*.vue文件中修改
* 默认的表格配置选项
* 用于初始化表格的样式和列定义
*/
const defaultOption = {
// 表头背景色配置
headerBGC: "transparent",
// 奇数行背景色配置
oddRowBGC: "transparent",
// 偶数行背景色配置
evenRowBGC: "transparent",
// 表格整体背景色配置
backgroundColor: "#2D5AD733",
// 表格标题配置,包含各列的显示标题和数据键名;超长文本省略号显示方式,通过tooltip属性启用提示
title: [
{ title: "事件编号", key: "no", ellipsis: { tooltip: true } },
{ title: "诉求人", key: "person", ellipsis: { tooltip: true } },
{ title: "事件类型", key: "type", ellipsis: { tooltip: true } },
{ title: "所属村社", key: "countryside", ellipsis: { tooltip: true } },
{ title: "耗时(天)", key: "day", ellipsis: { tooltip: true } },
],
};# 数据列表
| 字段名称 | 字段说明 | 数据类型 |
|---|---|---|
| no | 事件编号 | Number |
| person | 诉求人 | String |
| type | 事件类型 | String |
| countryside | 所属村社 | String |
| day | 耗时(天) | String |
# 配置属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| headerBGC | string | transparent | 表格头部的背景颜色 |
| oddRowBGC | string | transparent | 奇数行的背景颜色 |
| evenRowBGC | string | transparent | 偶数行的背景颜色 |
| backgroundColor | string | #000 | 表格整体背景颜色 |
| title | array | 见下方详情 | 表格列配置数组,包含各列的标题、键名及特殊配置如省略显示等 |
title 数组内对象结构说明:
| 属性名 | 类型 | 描述 |
|---|---|---|
| title | string | 列标题 |
| key | string | 对应数据字段名 |
| ellipsis | object | 当文本超长时的处理配置,包含 tooltip 属性来决定是否显示完整信息的提示 |
注意
如需修改配置属性及更多内容,请点击复制 UTableUnidt4-*找到当前对应的源文件进行修改。
基于Naive UI 数据表格 (opens new window)二次封装
# 华院表格-5

点击以展示/隐藏表格数据
//表格数据(模拟接口返回的数据)
const table_unidt5 = {
data: [
{ name: '经济管理', value: 49, color: 'yellow' },
{ name: '城乡建设', value: 39, color: 'yellow' },
{ name: '教育', value: 19, color: 'blue' },
{ name: '卫生健康', value: 19, color: 'pink' },
{ name: '经济管理', value: 59, color: 'blue' },
{ name: '政法', value: 39, color: 'pink' },
{ name: '经济管理', value: 69, color: 'yellow' },
{ name: '农村农业', value: 19, color: 'pink' },
{ name: '自然资源', value: 49, color: 'yellow' },
{ name: '交通运输', value: 39, color: 'blue' },
{ name: '民政与应急', value: 29, color: 'blue' },
{ name: '科技与信息', value: 19, color: 'blue' },
{ name: '生态环境', value: 49, color: 'blue' },
{ name: '文体旅游', value: 9, color: 'pink' },
{ name: '经济管理', value: 0, color: 'pink' },
{ name: '组织人事', value: 0, color: 'yellow' },
],
}
/**
* 需在UTableUnidt5*.vue文件中修改
* 默认选项配置对象
*/
const defaultOption = {
textColor: "#2d5ad7",//文本颜色
textSize: 14, //文本字体大小
numberColor: "#FFFFFF", //数字颜色
numberSize: 20,//数字字体大小
backgroundColor: "#2d5ad733",//背景颜色
};# 数据列表
| 字段名称 | 字段说明 | 数据类型 |
|---|---|---|
| name | 名称 | String |
| value | 数值 | Number |
| color | 下边框颜色 | String |
# 配置属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| textColor | string | #2d5ad7 | 文本颜色 |
| textSize | number | 14 | 文本字体大小 |
| numberColor | string | #FFFFFF | 数字颜色 |
| numberSize | number | 20 | 数字字体大小 |
| backgroundColor | string | #2d5ad733 | 背景颜色 |
title 数组内对象结构说明:
| 属性名 | 类型 | 描述 |
|---|---|---|
| title | string | 列标题 |
| key | string | 对应数据字段名 |
| ellipsis | object | 当文本超长时的处理配置,包含 tooltip 属性来决定是否显示完整信息的提示 |
注意
如需修改配置属性及更多内容,请点击复制 UTableUnidt5-*找到当前对应的源文件进行修改。
# 华院表格-7

点击以展示/隐藏表格数据
const table_unidt7 = {
data: [
{ rankingValue: '1', name: '稽山街道', value: '98' },
{ rankingValue: '2', name: '迪荡街道', value: '97' },
{ rankingValue: '3', name: '东湖街道', value: '96' },
{ rankingValue: '4', name: '稽山街道', value: '95' },
{ rankingValue: '5', name: '迪荡街道', value: '94' },
{ rankingValue: '6', name: '东湖街道', value: '93' },
{ rankingValue: '7', name: '稽山街道', value: '92' },
{ rankingValue: '8', name: '迪荡街道', value: '91' },
{ rankingValue: '9', name: '东湖街道', value: '90' },
{ rankingValue: '10', name: '稽山街道', value: '89' },
{ rankingValue: '11', name: '迪荡街道', value: '88' },
{ rankingValue: '12', name: '东湖街道', value: '87' },
],
}
/**
* 需在UTableUnidt7文件中修改
* 默认选项配置对象
* 用于初始化或默认设置一些参数值
*/
const defaultOption = {
rowNum: 5,
waitTime: 2,
unit: "",
color: "#FFFFFF",
carousel: "single",
textColor: "#D3D3D3",
borderColor: "#2d5ad766",
indexFontSize: 24,
leftFontSize: 24,
rightFontSize: 24,
};# 数据列表
| 字段名称 | 字段说明 | 数据类型 |
|---|---|---|
| rankingValue | 排名 | String |
| name | 名称 | String |
| value | 数值 | Number |
| color | 下边框颜色 | String |
# 配置属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| rowNum | number | 5 | 每页显示的项目数量 |
| waitTime | number | 2 | 自动轮播切换的等待时间(秒) |
| unit | string | "" | 单位标识 |
| color | string | #FFFFFF | 序号字体颜色 |
| carousel | string | "single" | 轮播模式 |
| textColor | string | #D3D3D3 | 文本颜色 |
| borderColor | string | #2d5ad766 | 边框颜色,带透明度 |
| indexFontSize | number | 24 | 序号字体大小 |
| leftFontSize | number | 24 | 左侧内容字体大小 |
| rightFontSize | number | 24 | 右侧内容字体大小 |
注意
如需修改配置属性及更多内容,请点击复制 UTableUnidt7-*找到当前对应的源文件进行修改。
# 华院表格-8

点击以展示/隐藏表格数据
const table_unidt8 = {
data: [
{ rankingValue: '01', name: '丁宅乡', type: '结构预警', status: '已排除' },
{ rankingValue: '02', name: '陈溪乡', type: '公信预警', status: '待定' },
{ rankingValue: '03', name: '下管镇', type: '结构预警', status: '解决中' },
{ rankingValue: '04', name: '岭南乡', type: '公信预警', status: '已解决' },
{ rankingValue: '05', name: '丁宅乡', type: '结构预警', status: '已排除' },
{ rankingValue: '06', name: '陈溪乡', type: '公信预警', status: '待定' },
{ rankingValue: '07', name: '下管镇', type: '结构预警', status: '解决中' },
{ rankingValue: '08', name: '岭南乡', type: '公信预警', status: '已解决' },
{ rankingValue: '09', name: '丁宅乡', type: '结构预警', status: '已排除' },
{ rankingValue: '10', name: '陈溪乡', type: '公信预警', status: '待定' },
{ rankingValue: '11', name: '下管镇', type: '结构预警', status: '解决中' },
{ rankingValue: '12', name: '岭南乡', type: '公信预警', status: '已解决' },
{ rankingValue: '13', name: '丁宅乡', type: '结构预警', status: '已排除' },
{ rankingValue: '14', name: '陈溪乡', type: '公信预警', status: '待定' },
{ rankingValue: '15', name: '下管镇', type: '结构预警', status: '解决中' },
{ rankingValue: '16', name: '岭南乡', type: '公信预警', status: '已解决' },
],
}
/**
* 需在UTableUnidt8文件中修改
* 默认选项配置对象
* 用于初始化或默认设置一些参数值
*/
const defaultOption = {
rowNum: 5,
waitTime: 2,
unit: "",
color: "#ffffff",
carousel: "single",
textColor: "#ffffff",
borderColor: "#1370fb80",
indexFontSize: 24,
leftFontSize: 14,
rightFontSize: 14,
};# 数据列表
| 字段名称 | 字段说明 | 数据类型 |
|---|---|---|
| rankingValue | 排名 | String |
| name | 地区名称 | String |
| name | 地区名称 | String |
| type | 预警类型 | String |
| status | 当前状态 | String |
# 配置属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| rowNum | number | 5 | 每页显示的行数 |
| waitTime | number | 2 | 自动轮播的间隔时间(秒) |
| unit | string | "" | 单位标识 |
| color | string | #ffffff | 背景颜色 |
| carousel | string | single | 轮播模式 |
| textColor | string | #ffffff | 文本颜色 |
| borderColor | string | #1370fb80 | 边框颜色,带有透明度设置 |
| indexFontSize | number | 24 | 索引编号的字体大小(像素) |
| leftFontSize | number | 14 | 左侧文本的字体大小(像素) |
| rightFontSize | number | 14 | 右侧文本的字体大小(像素) |
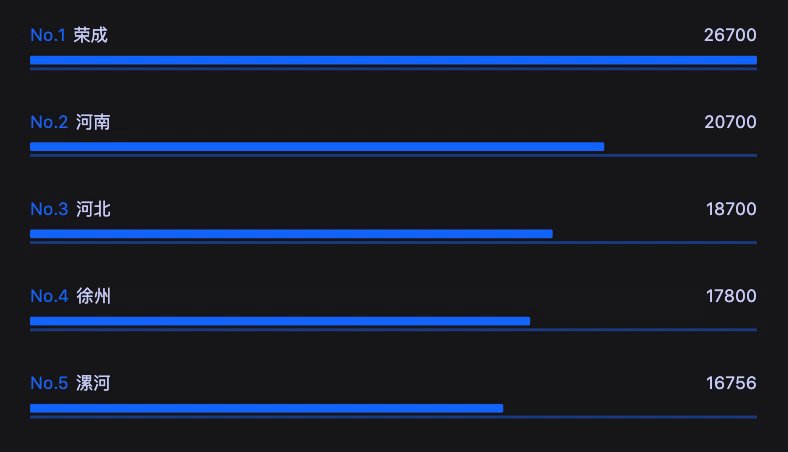
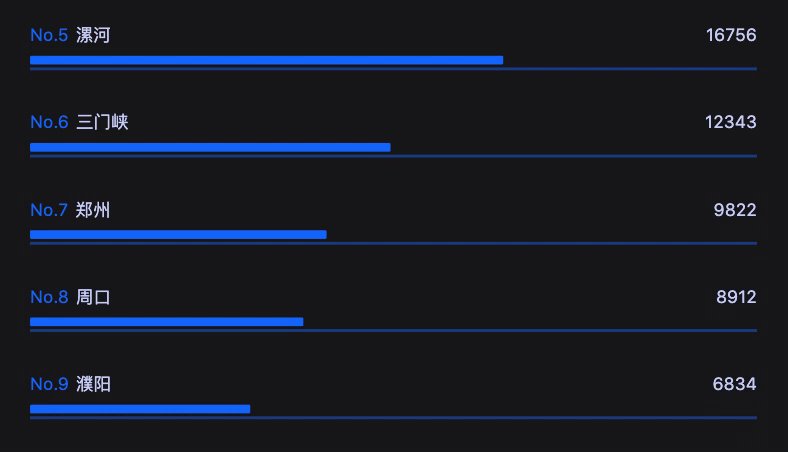
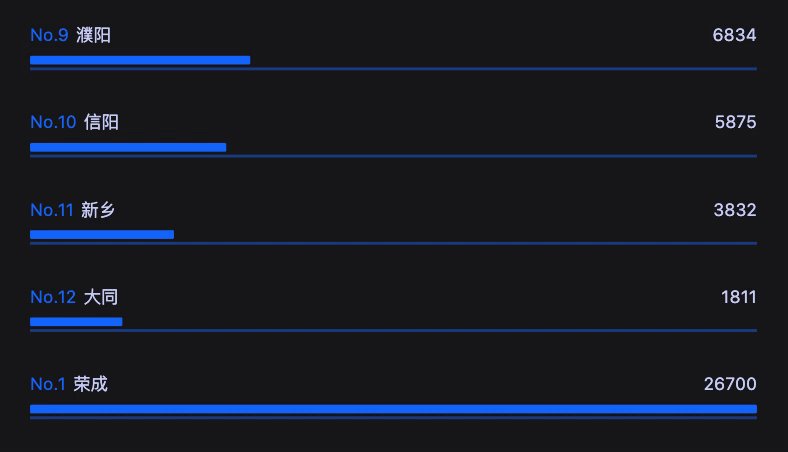
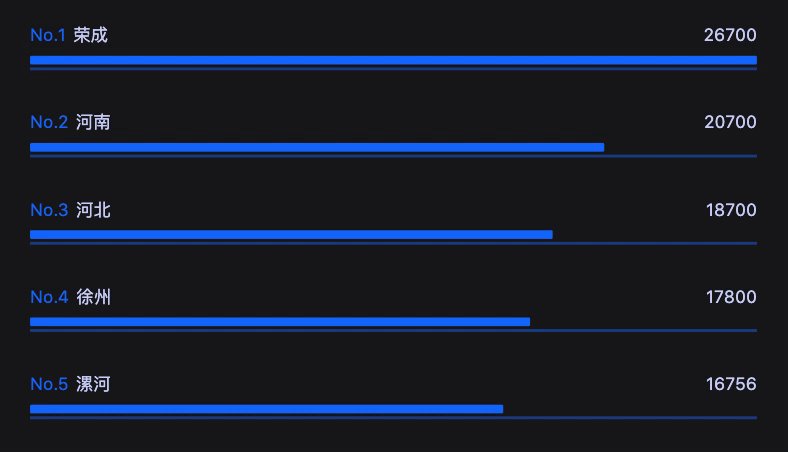
# 滚动排名列表

点击以展示/隐藏表格数据
const table_list = {
data: [
{ name: '荣成', value: 26700 },
{ name: '河南', value: 20700 },
{ name: '河北', value: 18700 },
{ name: '徐州', value: 17800 },
{ name: '漯河', value: 16756 },
{ name: '三门峡', value: 12343 },
{ name: '郑州', value: 9822 },
{ name: '周口', value: 8912 },
{ name: '濮阳', value: 6834 },
{ name: '信阳', value: 5875 },
{ name: '新乡', value: 3832 },
{ name: '大同', value: 1811 },
],
}
/**
* 需在UTableList文件中修改
* 默认选项配置对象
* 用于初始化或默认设置一些参数值
*/
const defaultOption = {
rowNum: 5,
waitTime: 2,
unit: "",
color: "#1370fb",
carousel: "single",
textColor: "#CDD2F8FF",
borderColor: "#1370fb80",
indexFontSize: 12,
leftFontSize: 12,
rightFontSize: 12,
};# 数据列表
| 属性名 | 类型 | 描述 |
|---|---|---|
| name | String | 名称 |
| value | Number | 数值 |
# 配置属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| rowNum | number | 5 | 每页显示的行数 |
| waitTime | number | 2 | 自动轮播的间隔时间(秒) |
| unit | string | "" | 单位标识 |
| color | string | #1370fb | 主题颜色,用于 UI 元素的着色 |
| carousel | string | "single" | 轮播模式,可选值为 single或pagesingle 代表单条滚动page 代表整页滚动 |
| textColor | string | #CDD2F8FF | 文本颜色,用于 UI 元素的文本着色 |
| borderColor | string | #1370fb80 | 边框颜色,用于 UI 元素的边框着色 |
| indexFontSize | number | 12 | 索引字体大小 |
| leftFontSize | number | 12 | 左侧文字字体大小 |
| rightFontSize | number | 12 | 右侧文字字体大小 |
# 轮播列表

点击以展示/隐藏表格数据
const table_scroll_board = {
data: [
['行1列1', '行1列2', '行1列3'],
['行2列1', '行2列2', '行2列3'],
['行3列1', '行3列2', '行3列3'],
['行4列1', '行4列2', '行4列3'],
['行5列1', '行5列2', '行5列3'],
['行6列1', '行6列2', '行6列3'],
['行7列1', '行7列2', '行7列3'],
['行8列1', '行8列2', '行8列3'],
['行9列1', '行9列2', '行9列3'],
['行10列1', '行10列2', '行10列3'],
],
}
/**
* 需在UTableScrollBoard*.vue文件中修改
* 默认表格选项配置对象。
* 该对象定义了表格的默认渲染参数,用于在生成表格时提供预设的样式和行为配置。
*/
const defaultOption = {
rowNum: 5,
waitTime: 2,
carousel: "single",
header: ["列1", "列2", "列3"],
headerBGC: "#00BAFF",
oddRowBGC: "#003B51",
evenRowBGC: "#0A2732",
headerHeight: 35,
columnWidth: [30, 100, 100],
align: ["center", "right", "right", "right"],
index: true,
indexHeader: undefined,
};# 配置属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| rowNum | number | 5 | 每页显示的行数 数 |
| waitTime | number | 2 | 自动轮播的间隔时间(秒) (秒) |
| carousel | string | "single" | 轮播模式,可选值为 single 或 page single 代表单条滚动page代表整页滚动 |
| header | Array | ["列 1", "列 2", "列 3"] | 表头列名数组 |
| headerBGC | string | "#00BAFF" | 表头背景色 |
| oddRowBGC | string | "#003B51" | 奇数行背景色 |
| evenRowBGC | string | "#0A2732" | 偶数行背景色 |
| headerHeight | number | 35 | 表头高度(像素) |
| columnWidth | Array | [30, 100, 100] | 各列宽度数组 |
| align | Array | ["center", "right", "right", "right"] | 列对齐方式数组,注意长度应与列数匹配或适应 |
| index | boolean | true | 是否显示行号 |
| indexHeader | any | # | 行号列的表头内容 |
← 词云