# 折线图
折线图有十四种形态,封装成组件,可以通过 data-name 属性修改图表数据,具体使用示例如下:
<u-line-unidt data-name="line_unidt"></u-line-unidt>
点击以展示/隐藏修改图表数据
import { useDataStore } from '@/packages/public/stores/dataStore'
const dataStore = useDataStore()
dataStore.setData('line_unidt', {
data: [
{ name: '外卖送餐员', value1: 70, value2: 130 },
{ name: '快递员', value1: 80, value2: 160 },
{ name: '网约车司机', value1: 150, value2: 312 },
{ name: '物流司机', value1: 80, value2: 268 },
{ name: '互联网企业', value1: 70, value2: 155 },
}
})
# 华院折线图-1 ✭

点击以展示/隐藏图表数据
const line_unidt1 = {
data: [
{ name: '外卖送餐员', value1: 70, value2: 130 },
{ name: '快递员', value1: 80, value2: 160 },
{ name: '网约车司机', value1: 150, value2: 312 },
{ name: '物流司机', value1: 80, value2: 268 },
{ name: '互联网企业', value1: 70, value2: 155 },
],
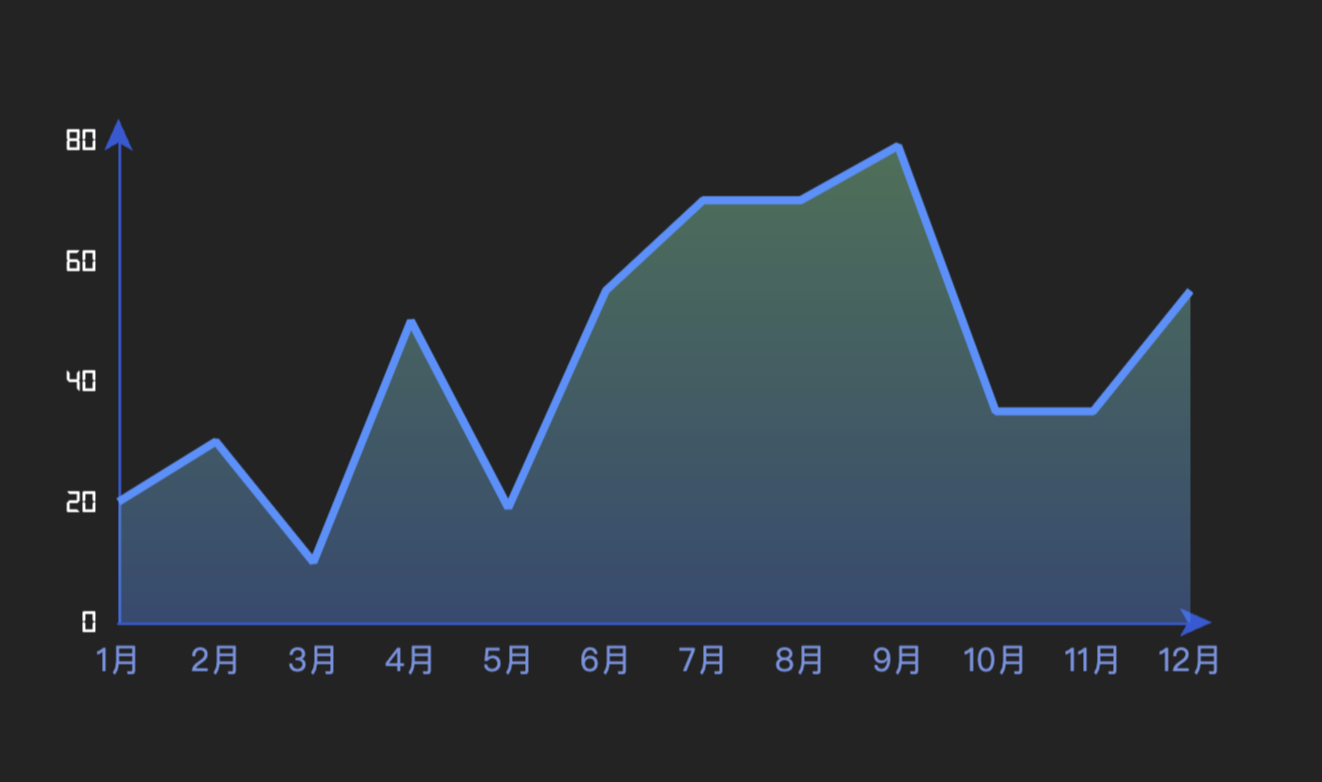
}# 华院折线图-2

点击以展示/隐藏图表数据
const line_unidt2 = {
data: [
{ name: '1月', value: 20 },
{ name: '2月', value: 30 },
{ name: '3月', value: 10 },
{ name: '4月', value: 50 },
{ name: '5月', value: 19 },
{ name: '6月', value: 55 },
{ name: '7月', value: 70 },
{ name: '8月', value: 70 },
{ name: '9月', value: 79 },
{ name: '10月', value: 35 },
{ name: '11月', value: 35 },
{ name: '12月', value: 55 },
],
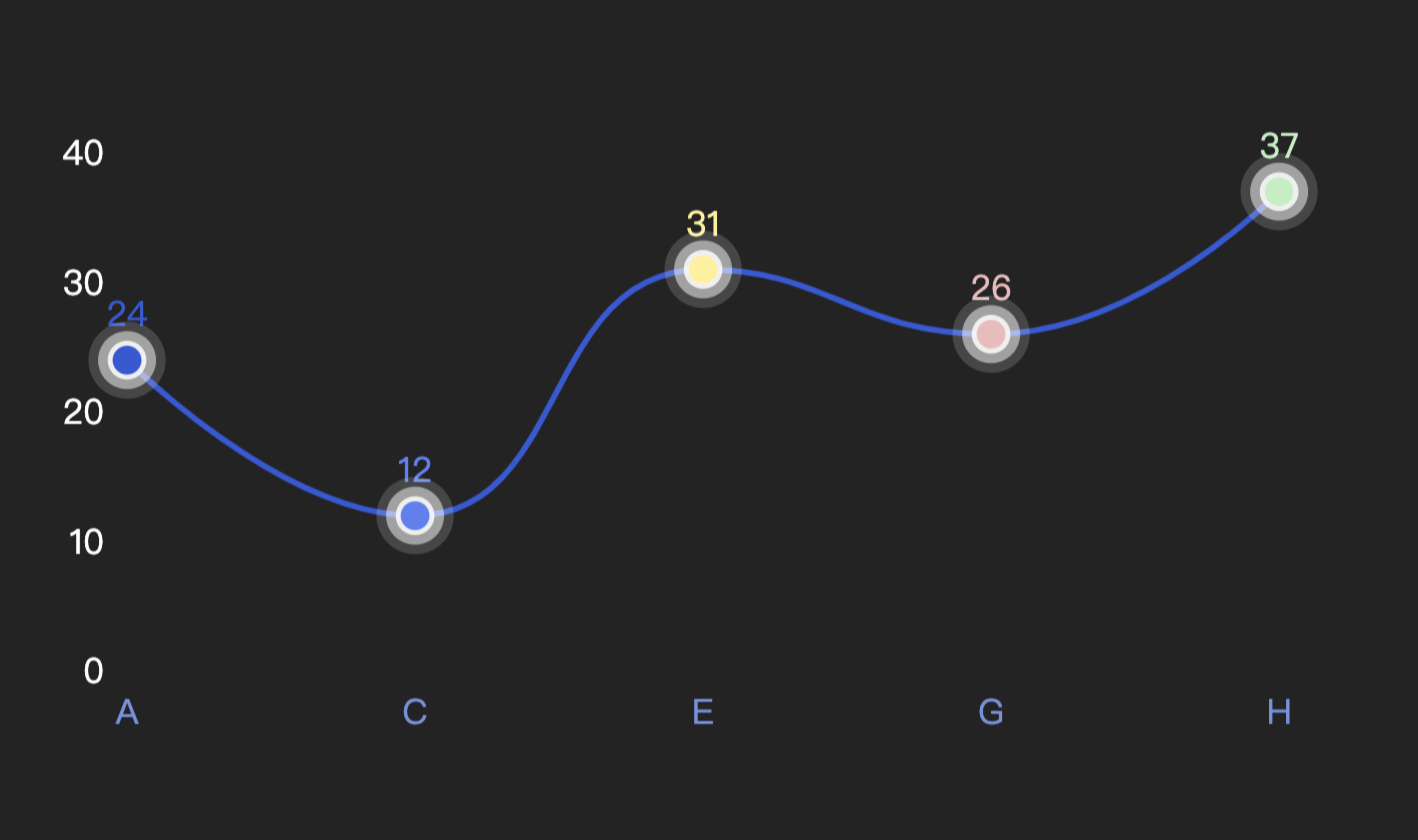
}# 华院折线图-3

点击以展示/隐藏图表数据
const line_unidt3 = {
data: [
{ name: 'A', value: 24 },
{ name: 'C', value: 12 },
{ name: 'E', value: 31 },
{ name: 'G', value: 26 },
{ name: 'H', value: 37 },
],
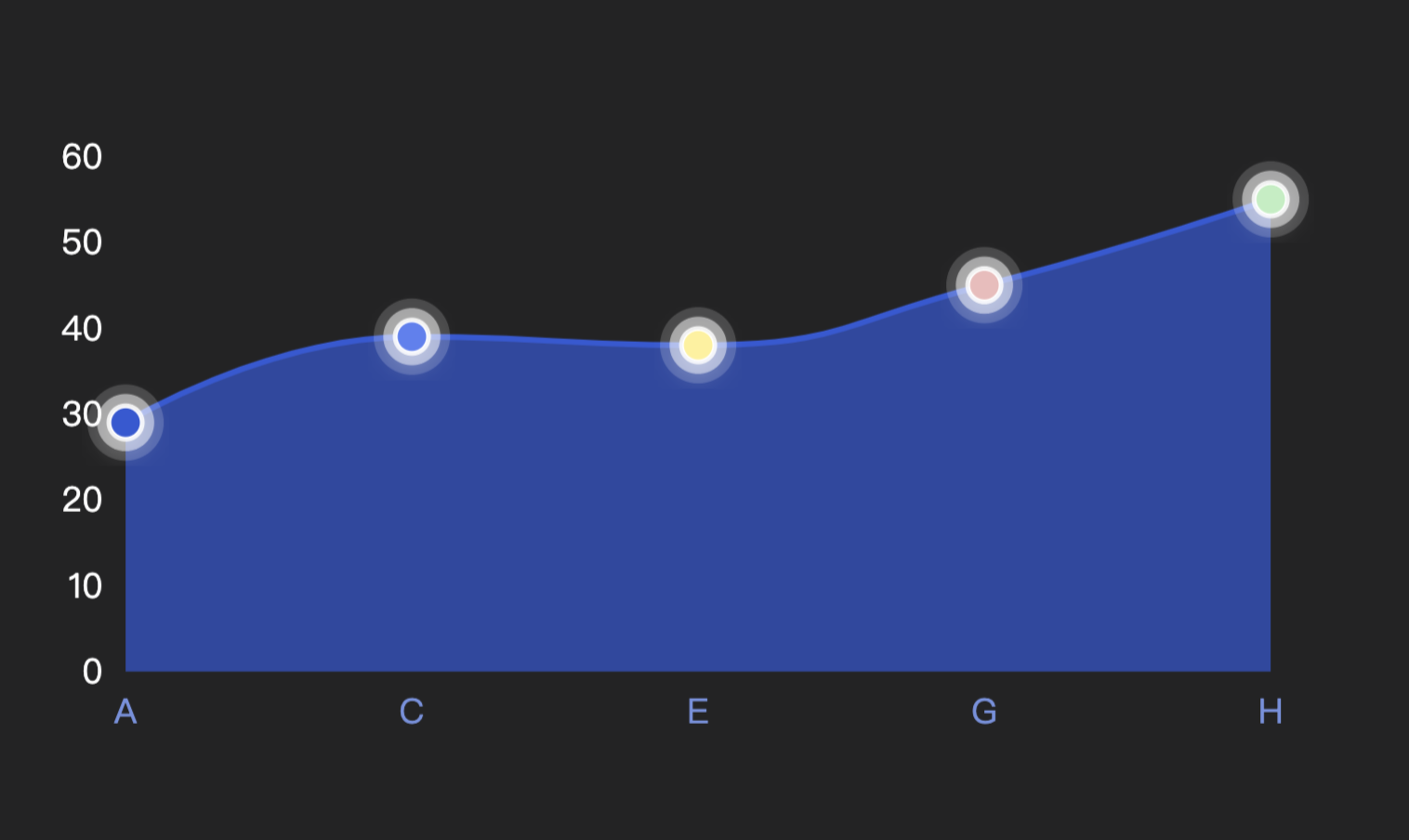
}# 华院折线图-4

点击以展示/隐藏图表数据
const line_unidt4 = {
data: [
{ name: 'A', value: 29 },
{ name: 'C', value: 39 },
{ name: 'E', value: 38 },
{ name: 'G', value: 45 },
{ name: 'H', value: 55 },
],
}# 华院折线图-5 ✭

点击以展示/隐藏图表数据
const line_unidt5 = {
data: [
{ name: '1月', value1: 42, value2: 20, value3: 14, value4: 8, value5: 10 },
{ name: '2月', value1: 54, value2: 22, value3: 16, value4: 9, value5: 10 },
{ name: '3月', value1: 44, value2: 24, value3: 19, value4: 10, value5: 10 },
{ name: '4月', value1: 36, value2: 30, value3: 21, value4: 11, value5: 10 },
{ name: '5月', value1: 50, value2: 36, value3: 40, value4: 12, value5: 10 },
{ name: '6月', value1: 44, value2: 28, value3: 23, value4: 13, value5: 10 },
{ name: '7月', value1: 40, value2: 30, value3: 24, value4: 14, value5: 10 },
{ name: '8月', value1: 40, value2: 33, value3: 26, value4: 16, value5: 10 },
{ name: '9月', value1: 48, value2: 34, value3: 28, value4: 18, value5: 10 },
{ name: '10月', value1: 54, value2: 36, value3: 30, value4: 19, value5: 10 },
{ name: '11月', value1: 53, value2: 38, value3: 31, value4: 20, value5: 10 },
{ name: '12月', value1: 55, value2: 40, value3: 33, value4: 23, value5: 10 },
],
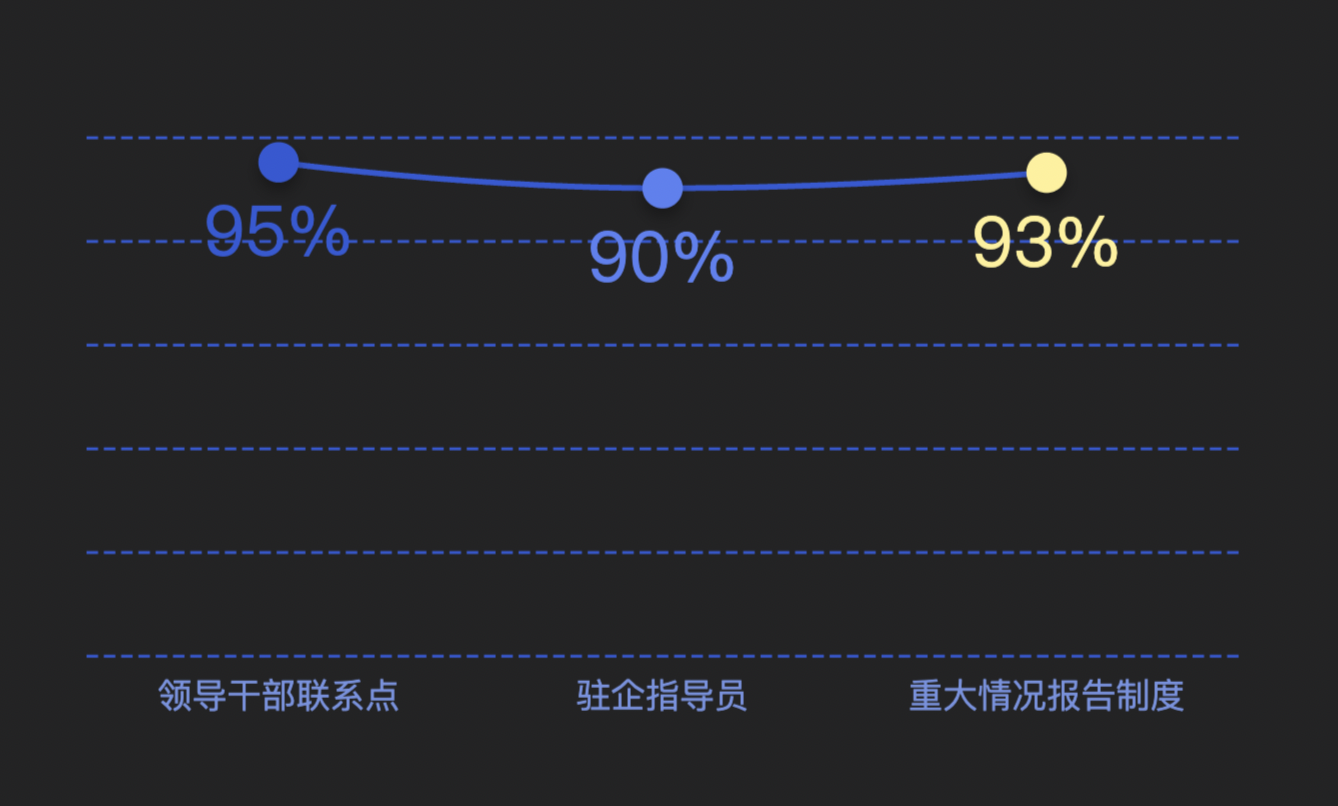
}# 华院折线图-6

点击以展示/隐藏图表数据
const line_unidt6 = {
data: [
{ name: '领导干部联系点', value: 95 },
{ name: '驻企指导员', value: 90 },
{ name: '重大情况报告制度', value: 93 },
],
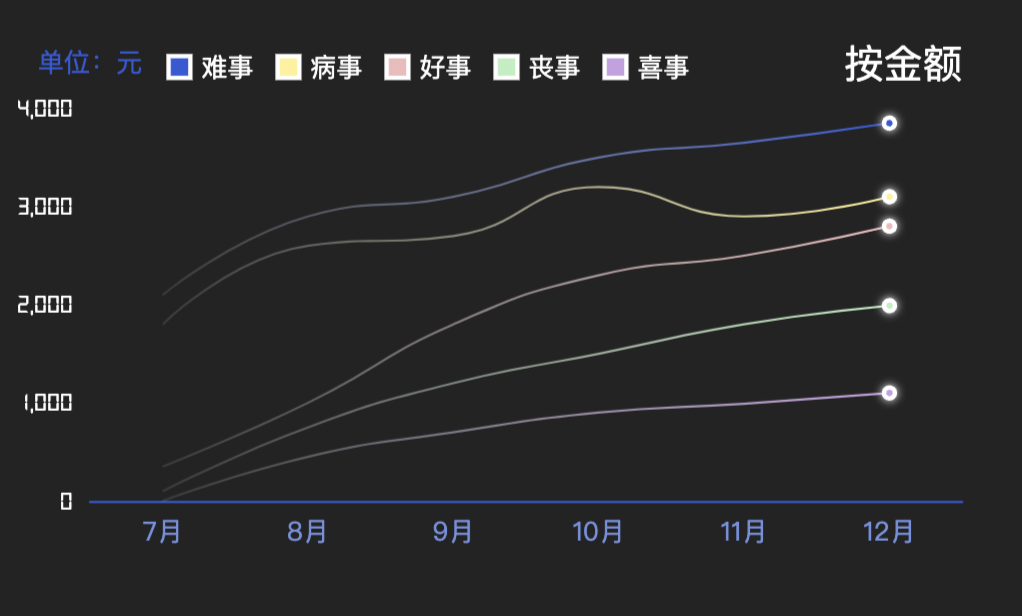
}# 华院折线图-7 ✭

点击以展示/隐藏图表数据
const line_unidt7 = {
data: [
{ name: '7月', value1: 2100, value2: 1800, value3: 350, value4: 100, value5: 0 },
{ name: '8月', value1: 2900, value2: 2600, value3: 1000, value4: 750, value5: 450 },
{ name: '9月', value1: 3100, value2: 2700, value3: 1800, value4: 1200, value5: 700 },
{ name: '10月', value1: 3500, value2: 3200, value3: 2300, value4: 1500, value5: 900, },
{ name: '11月', value1: 3650, value2: 2900, value3: 2500, value4: 1800, value5: 990 },
{ name: '12月', value1: 3850, value2: 3100, value3: 2800, value4: 1990, value5: 1100 },
],
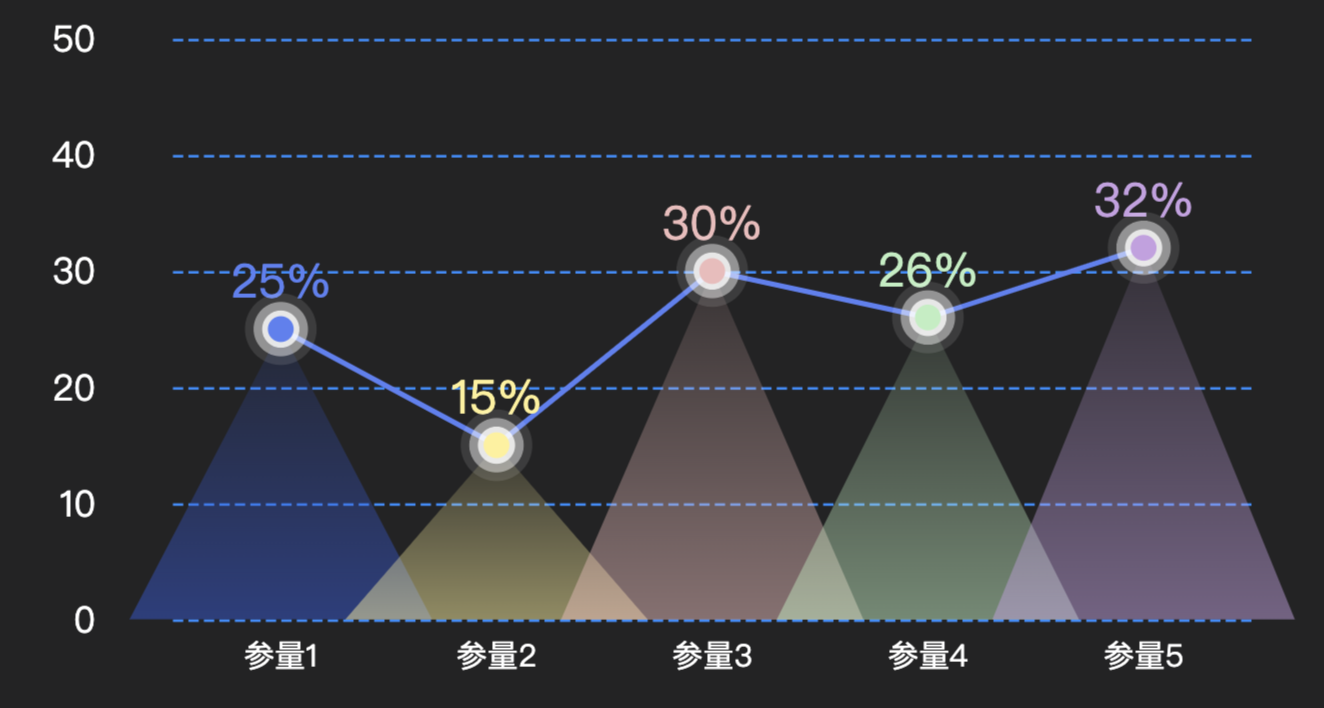
}# 华院折线图-8

点击以展示/隐藏图表数据
const line_unidt8 = {
data: [
{ name: '参量1', value: 25 },
{ name: '参量2', value: 15 },
{ name: '参量3', value: 30 },
{ name: '参量4', value: 26 },
{ name: '参量5', value: 32 },
],
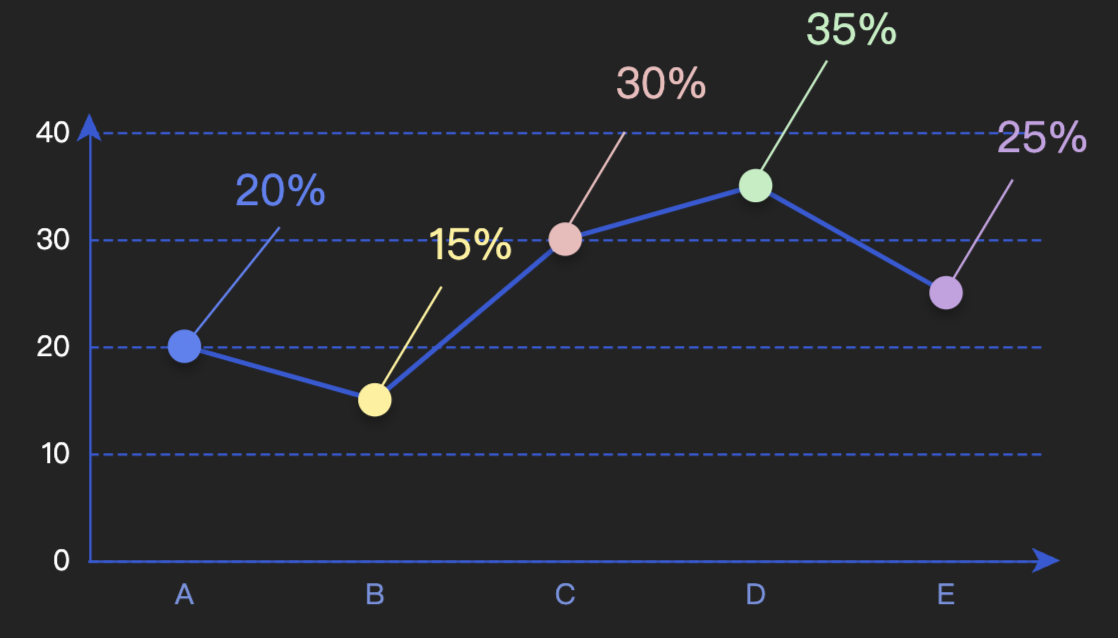
}# 华院折线图-9

点击以展示/隐藏图表数据
const line_unidt9 = {
data: [
{ name: 'A', value: 20 },
{ name: 'B', value: 15 },
{ name: 'C', value: 30 },
{ name: 'D', value: 35 },
{ name: 'E', value: 25 },
],
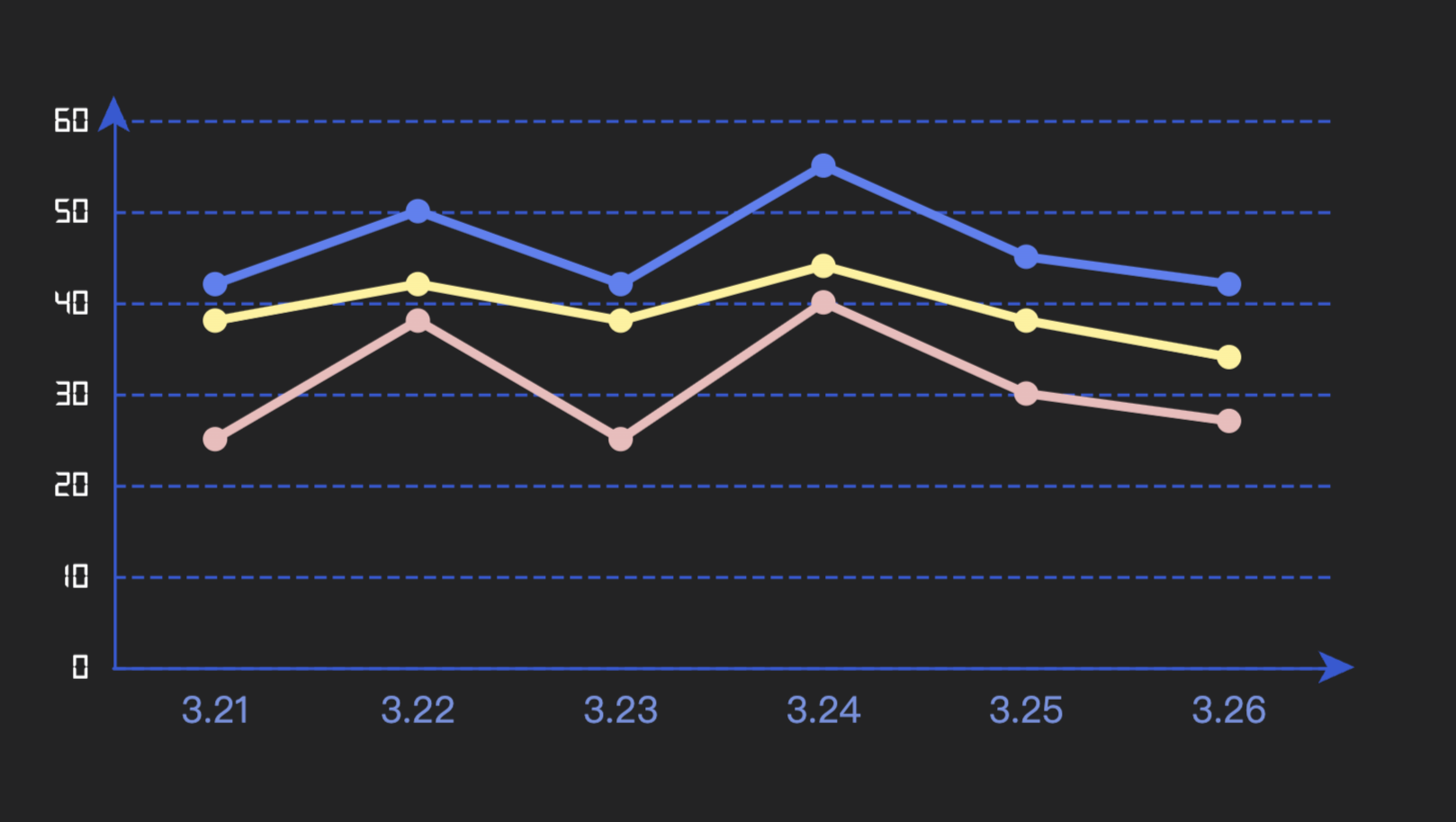
}# 华院折线图-10

点击以展示/隐藏图表数据
const line_unidt10 = {
data: [
{ name: '3.21', value1: 42, value2: 38, value3: 25 },
{ name: '3.22', value1: 50, value2: 42, value3: 38 },
{ name: '3.23', value1: 42, value2: 38, value3: 25 },
{ name: '3.24', value1: 55, value2: 44, value3: 40 },
{ name: '3.25', value1: 45, value2: 38, value3: 30 },
{ name: '3.26', value1: 42, value2: 34, value3: 27 },
],
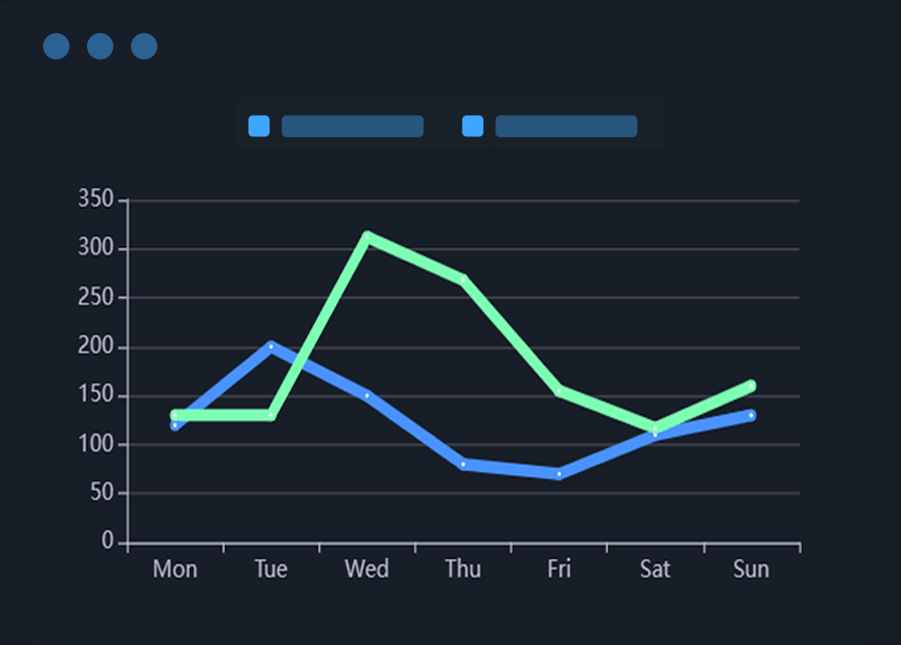
}# 折线图 ✭

<u-line-common data-name="line_common"></u-line-common>
点击以展示/隐藏图表数据
const line_common = {
data: [
{ name: 'Mon', value1: 120, value2: 130 },
{ name: 'Tue', value1: 200, value2: 130 },
{ name: 'Wed', value1: 150, value2: 312 },
{ name: 'Thu', value1: 80, value2: 268 },
{ name: 'Fri', value1: 70, value2: 155 },
{ name: 'Sat', value1: 110, value2: 117 },
{ name: 'Sun', value1: 130, value2: 160 },
],
}# 单折线渐变图

<u-line-linear-single data-name="line_linear_single"></u-line-linear-single>
点击以展示/隐藏图表数据
const line_linear_single = {
data: [
{ name: 'Mon', value: 120 },
{ name: 'Tue', value: 200 },
{ name: 'Wed', value: 150 },
{ name: 'Thu', value: 80 },
{ name: 'Fri', value: 70 },
{ name: 'Sat', value: 110 },
{ name: 'Sun', value: 130 },
],
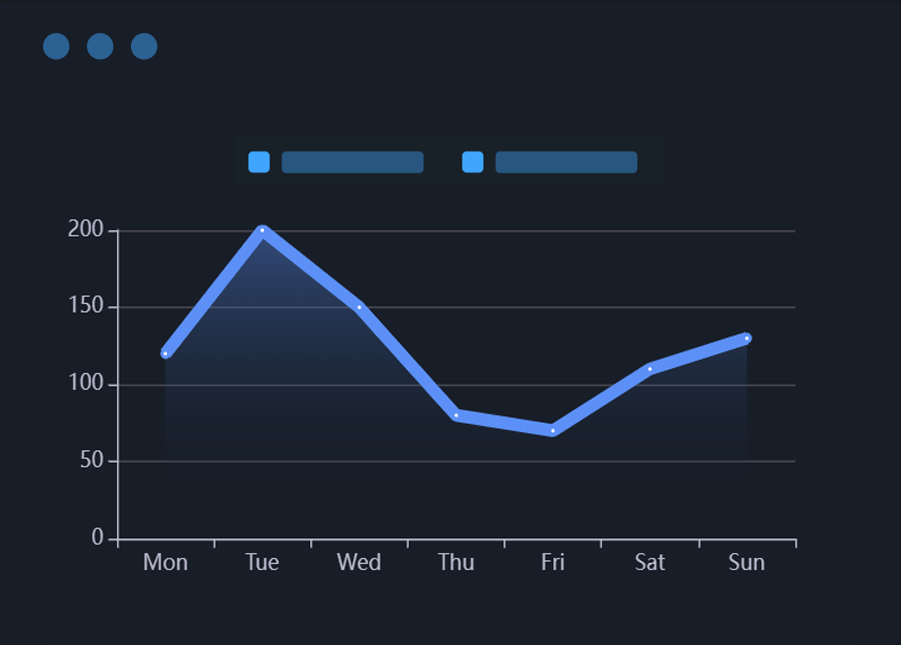
}# 单折线渐变面积图

<u-line-gradient-single
data-name="line_gradient_single"
></u-line-gradient-single>
点击以展示/隐藏图表数据
const line_gradient_single = {
data: [
{ name: 'Mon', value: 120 },
{ name: 'Tue', value: 200 },
{ name: 'Wed', value: 150 },
{ name: 'Thu', value: 80 },
{ name: 'Fri', value: 70 },
{ name: 'Sat', value: 110 },
{ name: 'Sun', value: 130 },
],
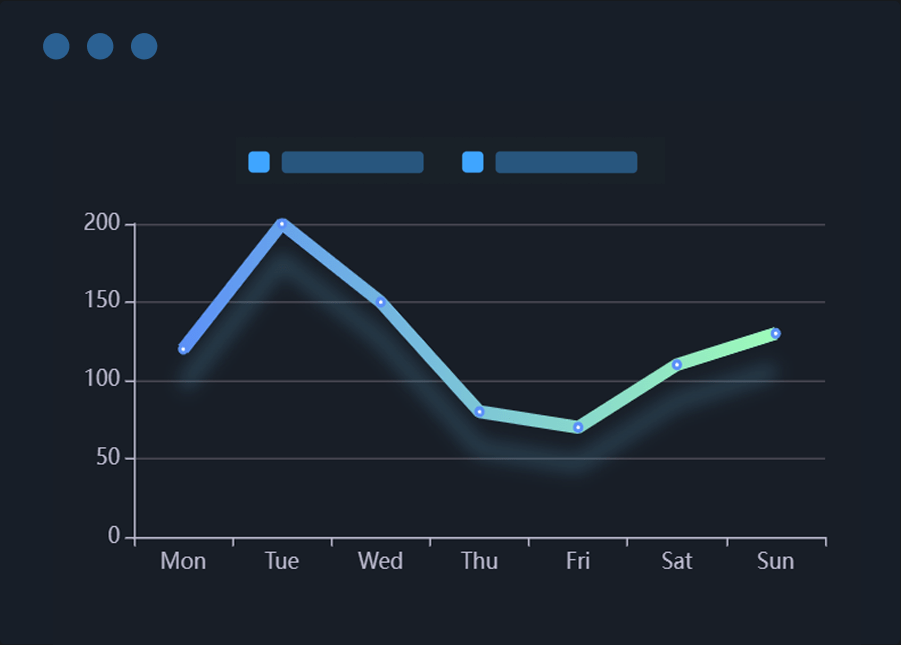
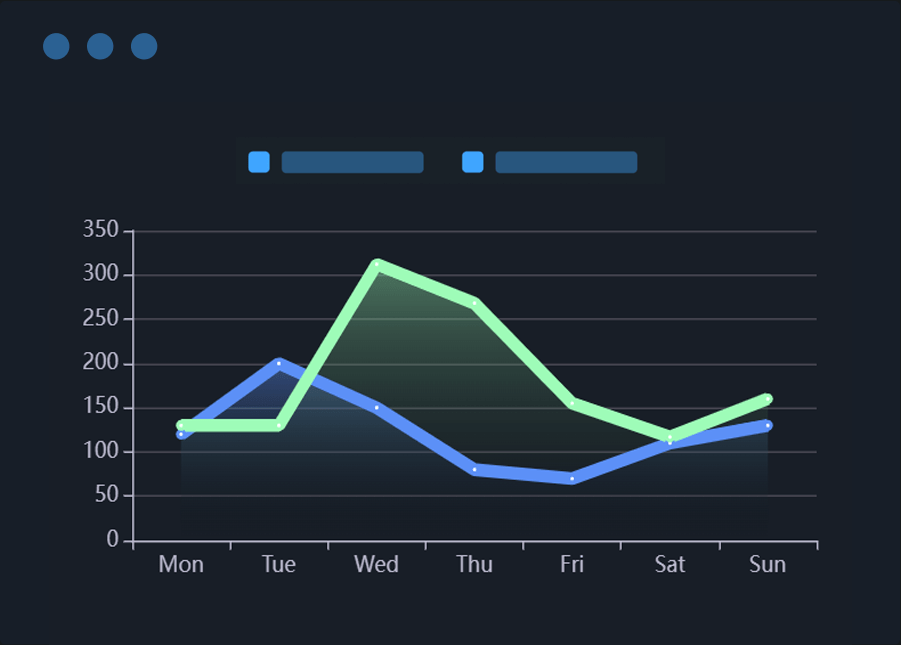
}# 双折线渐变面积图 ✭

<u-line-gradients data-name="line_gradients"></u-line-gradients>
点击以展示/隐藏图表数据
const line_gradients = {
data: [
{ name: 'Mon', value1: 120, value2: 130 },
{ name: 'Tue', value1: 200, value2: 130 },
{ name: 'Wed', value1: 150, value2: 312 },
{ name: 'Thu', value1: 80, value2: 268 },
{ name: 'Fri', value1: 70, value2: 155 },
{ name: 'Sat', value1: 110, value2: 117 },
{ name: 'Sun', value1: 130, value2: 160 },
],
}