# 条形图
条形图有十四种形态,封装成组件,可以通过 data-name 属性修改图表数据,具体使用示例如下:
<u-rank-unidt data-name="rank_unidt"></u-rank-unidt>
点击以展示/隐藏修改图表数据
import { useDataStore } from '@/packages/public/stores/dataStore'
const dataStore = useDataStore()
dataStore.setData('rank_unidt', {
data: [
{ name: '百官街道', value: 14 },
{ name: '曹娥街道', value: 20 },
{ name: '东关街道', value: 40 },
{ name: '道墟街道', value: 35 },
{ name: '梁湖街道', value: 80 },
}
})
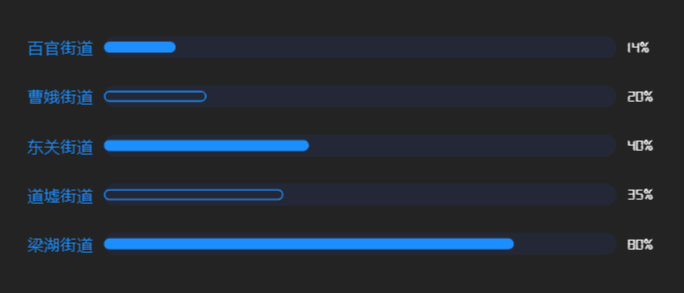
# 华院条形图-1

点击以展示/隐藏图表数据
const rank_unidt1 = {
data: [
{ name: '百官街道', value: 14 },
{ name: '曹娥街道', value: 20 },
{ name: '东关街道', value: 40 },
{ name: '道墟街道', value: 35 },
{ name: '梁湖街道', value: 80 },
],
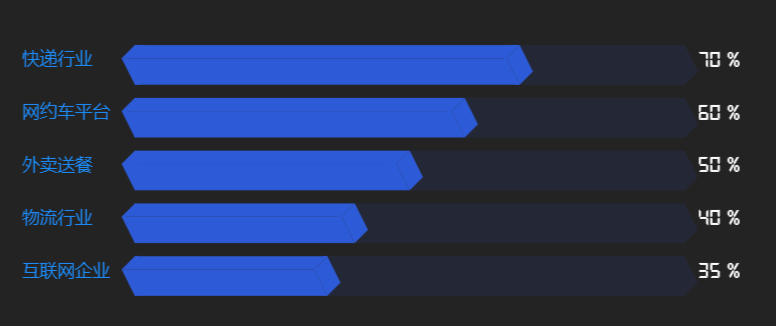
}# 华院条形图-2

点击以展示/隐藏图表数据
const rank_unidt2 = {
data: [
{ name: '快递行业', value: 70 },
{ name: '网约车平台', value: 60 },
{ name: '外卖送餐', value: 50 },
{ name: '物流行业', value: 40 },
{ name: '互联网企业', value: 35 },
],
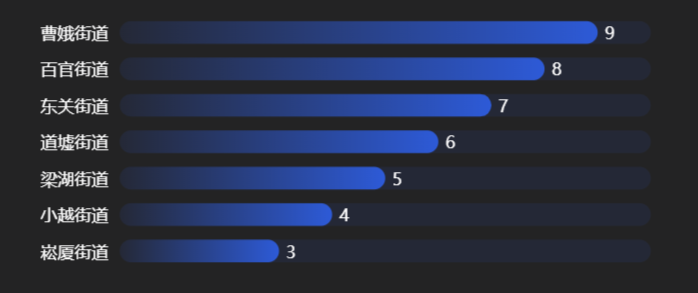
}# 华院条形图-3

点击以展示/隐藏图表数据
const rank_unidt3 = {
data: [
{ name: '曹娥街道', value: 9 },
{ name: '百官街道', value: 8 },
{ name: '东关街道', value: 7 },
{ name: '道墟街道', value: 6 },
{ name: '梁湖街道', value: 5 },
{ name: '小越街道', value: 4 },
{ name: '崧厦街道', value: 3 },
],
}# 华院条形图-4 ✭

点击以展示/隐藏图表数据
const rank_unidt4 = {
data: [
{ name: '快递行业', value1: 101, value2: 70 },
{ name: '网约车平台', value1: 102, value2: 60 },
{ name: '外卖送餐', value1: 103, value2: 50 },
{ name: '物流行业', value1: 104, value2: 40 },
{ name: '互联网企业', value1: 105, value2: 35 },
],
}
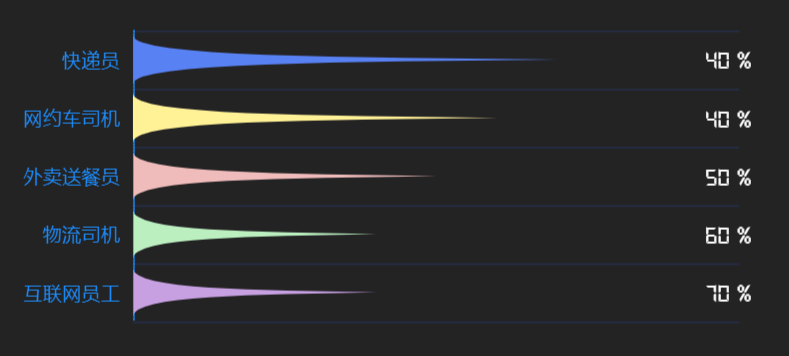
//value2的值代表柱状图的长度,最大的值是满格# 华院条形图-5

点击以展示/隐藏图表数据
const rank_unidt5 = {
data: [
{ name: '快递员', value: 40 },
{ name: '网约车司机', value: 40 },
{ name: '外卖送餐员', value: 50 },
{ name: '物流司机', value: 60 },
{ name: '互联网员工', value: 70 },
],
}# 华院条形图-6 ✭

点击以展示/隐藏图表数据
const rank_unidt6 = {
data: [
{ name: '电子商务', value1: 20, value2: 40 },
{ name: '申通物流', value1: 20, value2: 50 },
{ name: '韵达快递', value1: 50, value2: 40 },
{ name: '摩恩网络', value1: 80, value2: 60 },
],
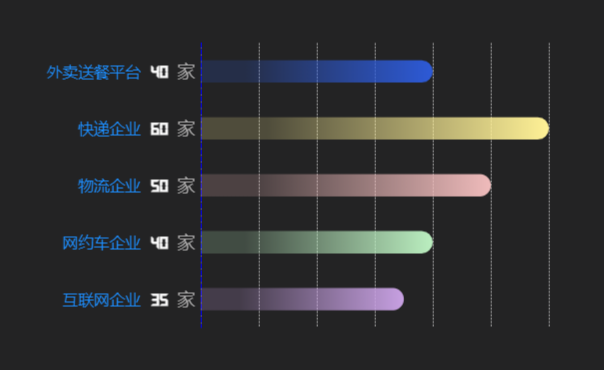
}# 华院条形图-7

点击以展示/隐藏图表数据
const rank_unidt7 = {
data: [
{ name: '外卖送餐平台', value: 40 },
{ name: '快递企业', value: 60 },
{ name: '物流企业', value: 50 },
{ name: '网约车企业', value: 40 },
{ name: '互联网企业', value: 35 },
],
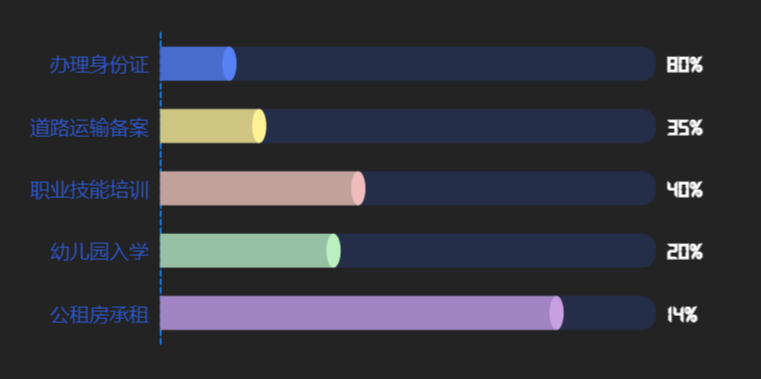
}# 华院条形图-8

点击以展示/隐藏图表数据
const rank_unidt8 = {
data: [
{ name: '办理身份证', value: 80 },
{ name: '道路运输备案', value: 35 },
{ name: '职业技能培训', value: 40 },
{ name: '幼儿园入学', value: 20 },
{ name: '公租房承租', value: 14 },
],
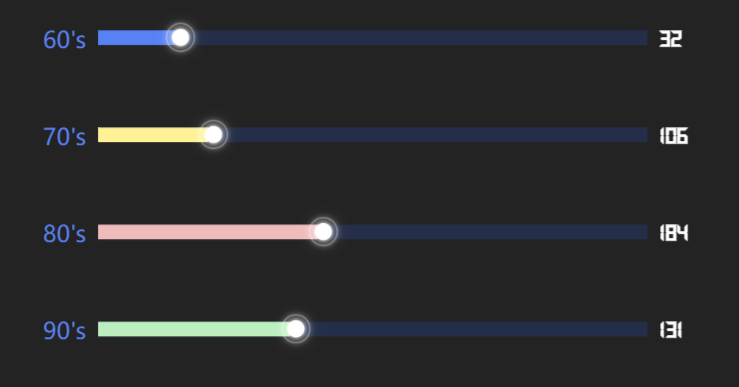
}# 华院条形图-9

点击以展示/隐藏图表数据
const rank_unidt9 = {
data: [
{ name: "60's", value: 32 },
{ name: "70's", value: 106 },
{ name: "80's", value: 184 },
{ name: "90's", value: 131 },
],
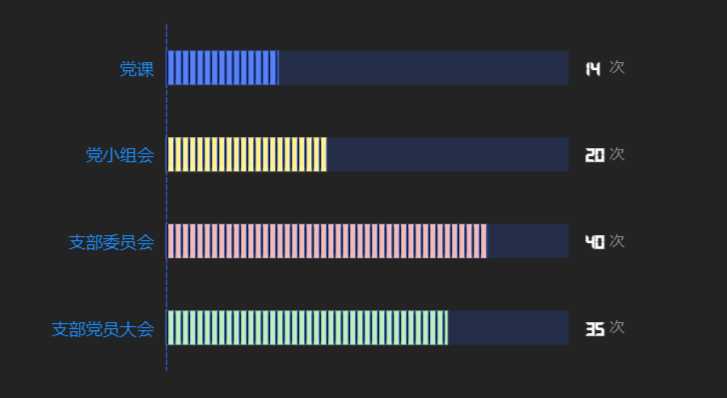
}# 华院条形图-10

点击以展示/隐藏图表数据
const rank_unidt10 = {
data: [
{ name: '党课', value: 14 },
{ name: '党小组会', value: 20 },
{ name: '支部委员会', value: 40 },
{ name: '支部党员大会', value: 35 },
],
}# 华院条形图-11

点击以展示/隐藏图表数据
const rank_unidt11 = {
data: [
{ name: '上虞区', value: 99.16 },
{ name: '诸暨市', value: 91.04 },
{ name: '柯桥区', value: 90.25 },
{ name: '越城区', value: 90.19 },
{ name: '新昌县', value: 87.4 },
{ name: '嵊州市', value: 78.32 },
],
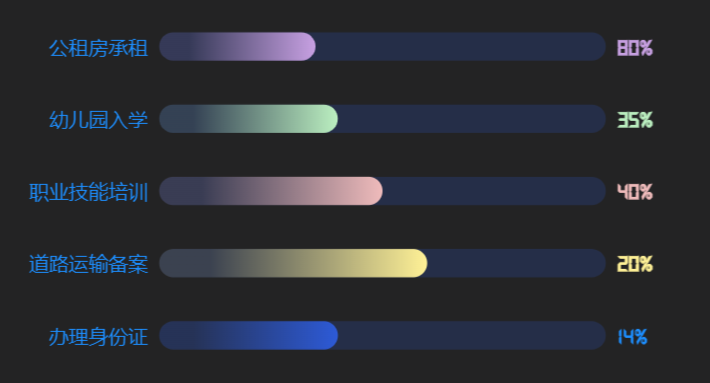
}# 华院条形图-12

点击以展示/隐藏图表数据
const rank_unidt12 = {
data: [
{ name: '公租房承租', value: 80 },
{ name: '幼儿园入学', value: 35 },
{ name: '职业技能培训', value: 40 },
{ name: '道路运输备案', value: 20 },
{ name: '办理身份证', value: 14 },
],
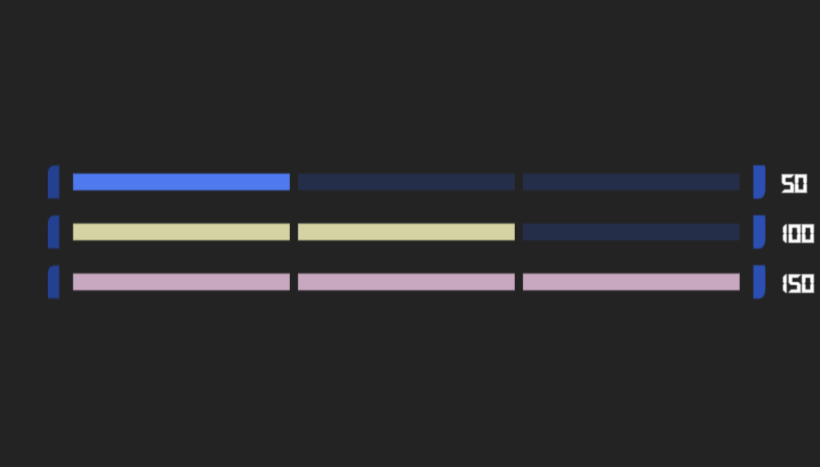
}# 华院条形图-13?

点击以展示/隐藏图表数据
const rank_unidt13 = {
data: [
{ name: '货车', value: 50 },
{ name: '牵引车', value: 100 },
{ name: '挂车', value: 150 },
],
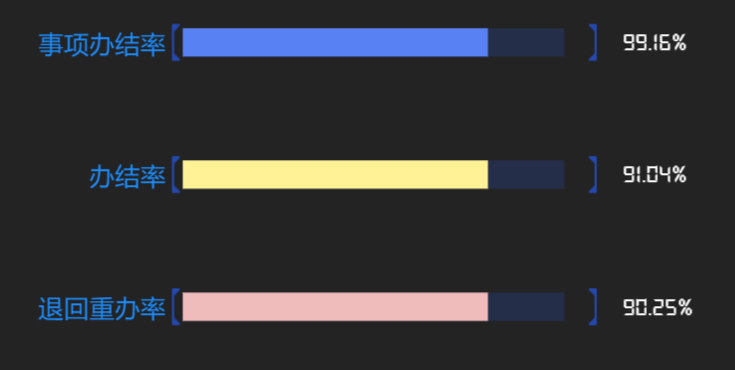
}# 华院条形图-14

点击以展示/隐藏图表数据
const rank_unidt14 = {
data: [
{ name: '事项办结率', value: 99.16 },
{ name: '办结率', value: 91.04 },
{ name: '退回重办率', value: 90.25 },
],
}