# 雷达图
雷达图有四种形态,封装成组件,可以通过 data-name 属性修改图表数据,具体使用示例如下:
<u-radar-unidt data-name="radar_unidt"></u-radar-unidt>
点击以展示/隐藏修改图表数据
import { useDataStore } from '@/packages/public/stores/dataStore'
const dataStore = useDataStore()
dataStore.setData('radar_unidt', {
data: [
{ name: '丧事', value: 40 },
{ name: '喜事', value: 38 },
{ name: '好事', value: 32 },
{ name: '难事', value: 30 },
{ name: '病事', value: 28 },
],
})
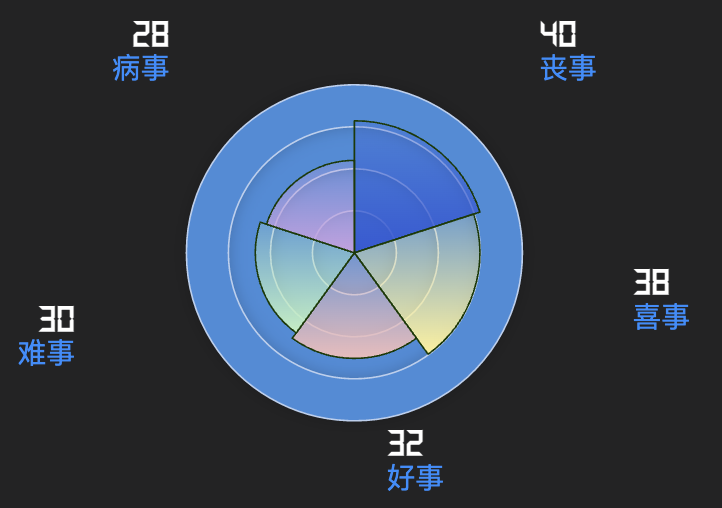
# 华院雷达图-1

点击以展示/隐藏图表数据
const radar_unidt1 = {
data: [
{ name: '丧事', value: 40 },
{ name: '喜事', value: 38 },
{ name: '好事', value: 32 },
{ name: '难事', value: 30 },
{ name: '病事', value: 28 },
],
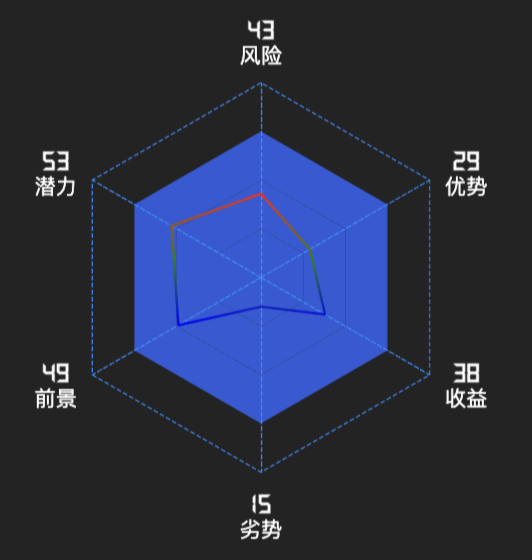
}# 华院雷达图-2?

图表结构不清晰;图表面积图和圆环表达不清晰;数据字段没有统一
点击以展示/隐藏图表数据
const radar_unidt2 = {
data: [
{ product: '风险', data: 43 },
{ product: '潜力', data: 53 },
{ product: '前景', data: 49 },
{ product: '劣势', data: 15 },
{ product: '收益', data: 38 },
{ product: '优势', data: 29 },
],
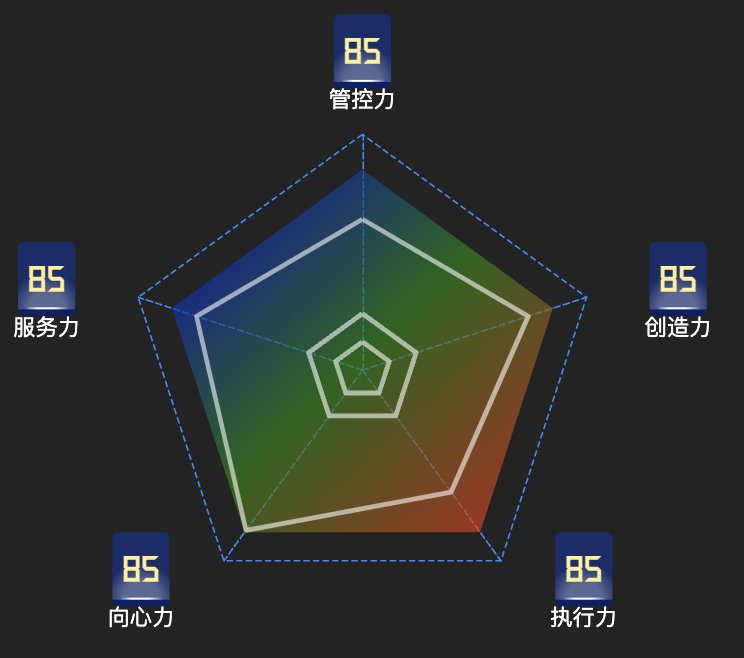
}# 华院雷达图-3?

图表结构不清晰,图表面积图和圆环表达不清晰
点击以展示/隐藏图表数据
const radar_unidt3 = {
data: [
{ name: '掌控力', value: [85, 64, 24, 12] },
{ name: '服务力', value: [85, 74, 24, 12] },
{ name: '向心力', value: [85, 84, 24, 12] },
{ name: '执行力', value: [85, 64, 24, 12] },
{ name: '创造力', value: [85, 74, 24, 12] },
],
}
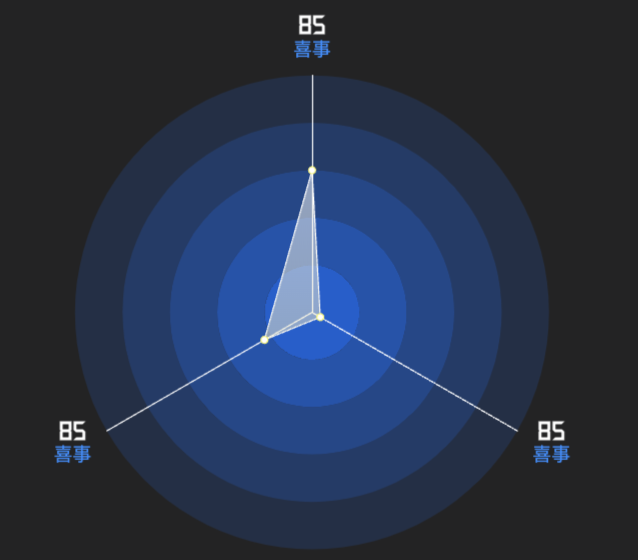
# 华院雷达图-5 ?

问题:name字段相同会出现问题
点击以展示/隐藏图表数据
const radar_unidt5 = {
data: [
{ name: '喜事', value: 74 },
{ name: '喜事', value: 30 },
{ name: '喜事', value: 10 },
],
}