# 饼环图
饼环图有十六种形态,封装成组件,可以通过 data-name 属性修改图表数据,具体使用示例如下:
<u-pie-unidt data-name="pie_unidt"></u-pie-unidt>
点击以展示/隐藏修改图表数据
import { useDataStore } from '@/packages/public/stores/dataStore'
const dataStore = useDataStore()
dataStore.setData('pie_unidt', {
data: { value: 0.15, name: '高层党员比例' },
})
# 华院饼环图-1 ?

问题:输入值(比如0.55)显示多个小数点,建议直接最大0-100,具体的值
点击以展示/隐藏图表数据
const pie_unidt1 = {
data: { value: 0.15, name: '高层党员比例' }
}# 华院饼环图-2 ?

问题:缺少名称修改、不能保留一位小数
点击以展示/隐藏图表数据
const pie_unidt2 = { data: 0.998 }
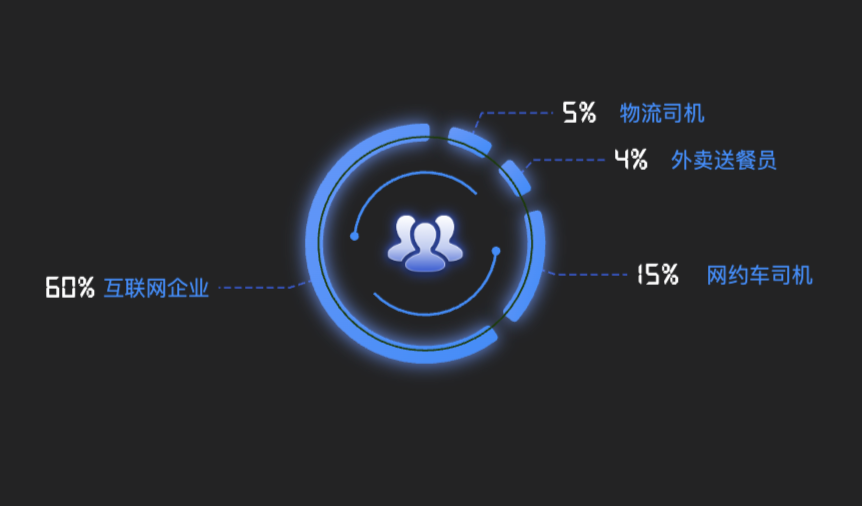
# 华院饼环图-4 ?

问题:单位不是%,是具体的个数
点击以展示/隐藏图表数据
const pie_unidt4 = {
data: [
{ name: '互联网企业', value: 60 },
{ name: '网约车司机', value: 15 },
{ name: '外卖送餐员', value: 4 },
{ name: '物流司机', value: 5 },
],
}# 华院饼环图-5 ?

问题:输入值(比如0.45)不显示;输入值(比如0.55)显示多个小数点,建议直接最大0-100,具体的值
点击以展示/隐藏图表数据
const pie_unidt5 = { data: { value: 0.76, name: '入党申请书' } }# 华院饼环图-8 ?

问题:输入值(比如0.55)显示多个小数点,建议直接最大0-100,具体的值
点击以展示/隐藏图表数据
const pie_unidt8 = { data: { value: 0.35, name: '普通群众' } }# 华院饼环图-9?

问题:需更换封面图
点击以展示/隐藏图表数据
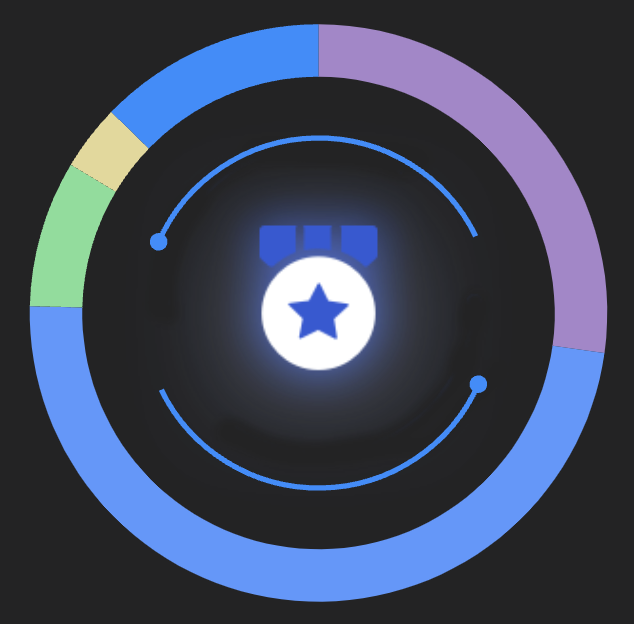
const pie_unidt9 = {
data: [
{ name: '外卖送餐平台', value: 126 },
{ name: '快递企业', value: 223 },
{ name: '物流企业', value: 38 },
{ name: '网约车企业', value: 17 },
{ name: '互联网企业', value: 59 },
],
}# 华院饼环图-10

点击以展示/隐藏图表数据
const pie_unidt10 = { data: { value: 20, name: '工作覆盖率' } }# 华院饼环图-11

点击以展示/隐藏图表数据
const pie_unidt11 = { data: { value: 18, name: '爱心驿站数量' } }# 华院饼环图-13

点击以展示/隐藏图表数据
const pie_unidt13 = { data: { name: '高层党员占比', value: 73 } }# 华院饼环图-14 ?
问题:输入值(比如0.55)显示多个小数点,建议直接最大0-100,具体的值
点击以展示/隐藏图表数据
const pie_unidt14 = { data: { value: 0.93, name: '党员比例' } }# 华院饼环图-15

点击以展示/隐藏图表数据
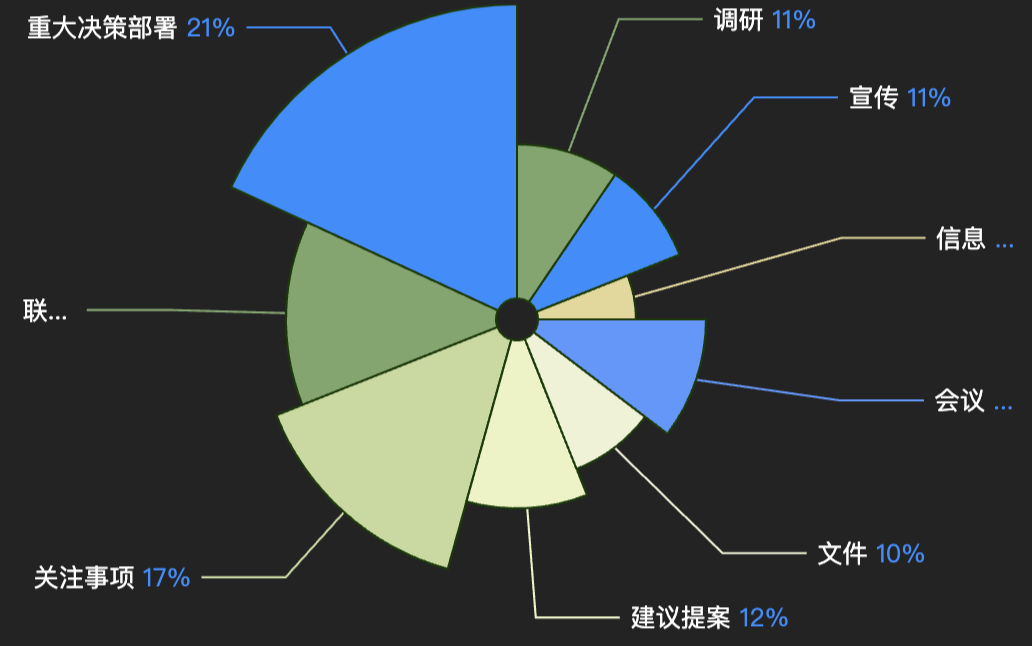
const pie_unidt15 = {
data: [
{ name: '领导批示办理', value: 4 },
{ name: '年度重点工作', value: 16 },
{ name: '重大决策部署', value: 21 },
{ name: '联络互动', value: 15 },
{ name: '关注事项', value: 17 },
{ name: '建议提案', value: 12 },
{ name: '文件', value: 10 },
{ name: '会议', value: 12 },
{ name: '信息', value: 7 },
{ name: '宣传', value: 11 },
{ name: '调研', value: 11 },
],
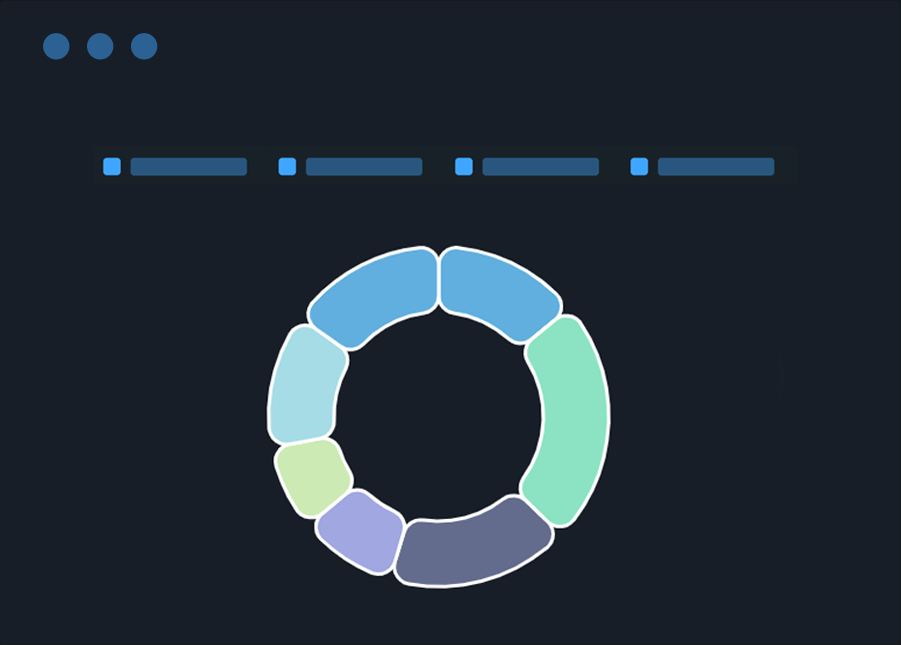
}# 华院饼环图-16

点击以展示/隐藏图表数据
const pie_unidt16 = {
data: [
{ name: '外卖送餐平台', value: 126 },
{ name: '快递企业', value: 223 },
{ name: '物流企业', value: 38 },
{ name: '网约车企业', value: 17 },
{ name: '互联网企业', value: 59 },
],
}# 华院饼环图-17

点击以展示/隐藏图表数据
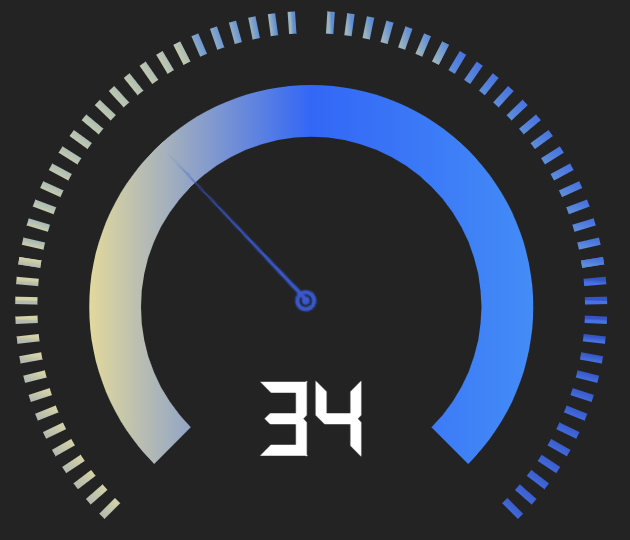
const pie_unidt17 = { data: { value: 99 } }# 华院饼环图-18

点击以展示/隐藏图表数据
const pie_unidt18 = { data: 34 }# 饼图

<u-pie-common data-name="line_common"></u-pie-common>
点击以展示/隐藏图表数据
const pie_common = {
data: [
{ name: 'Mon', value: 120 },
{ name: 'Tue', value: 200 },
{ name: 'Wed', value: 150 },
{ name: 'Thu', value: 80 },
{ name: 'Fri', value: 70 },
{ name: 'Sat', value: 110 },
{ name: 'Sun', value: 130 },
],
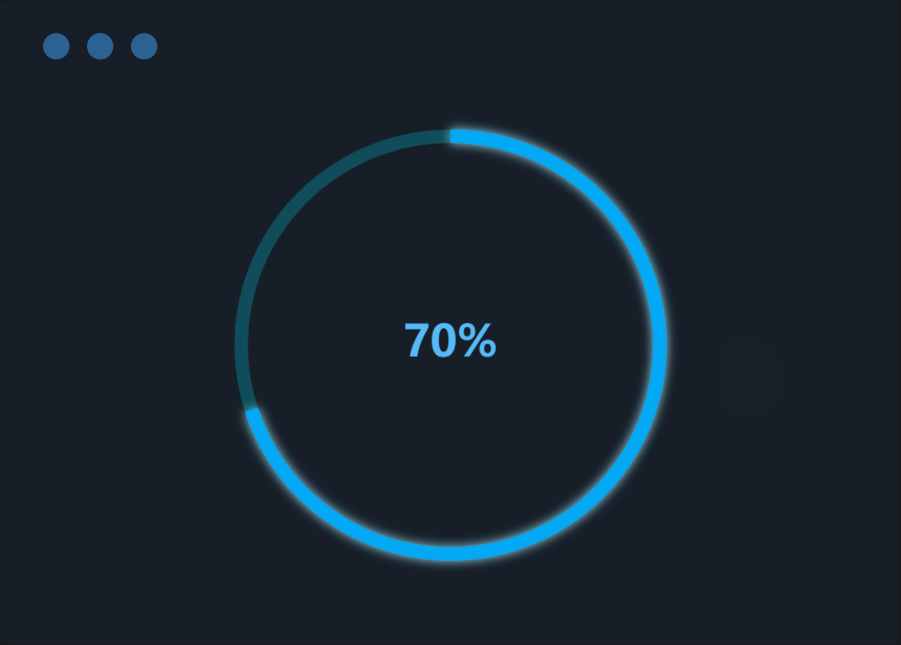
}# 饼图-环形

<u-pie-circle data-name="line_common"></u-pie-circle>
点击以展示/隐藏图表数据
const pie_circle = { data: 0.7 }